Mini
24. 11. 27. 개발일지 // jest --runInBand --detectOpenHandles --forceExit 오류 해결, socket io handshake error 본문
개발일지
24. 11. 27. 개발일지 // jest --runInBand --detectOpenHandles --forceExit 오류 해결, socket io handshake error
Mini_96 2024. 11. 28. 15:11* 바뀐로직이해
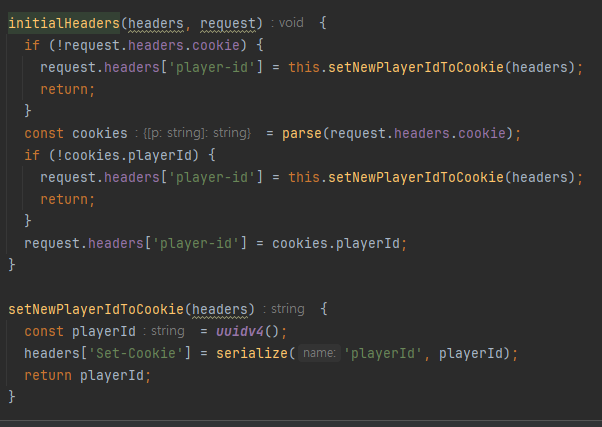
- socket init 후에
- 쿠키를 set

- 이후 아래함수가 호출된다.

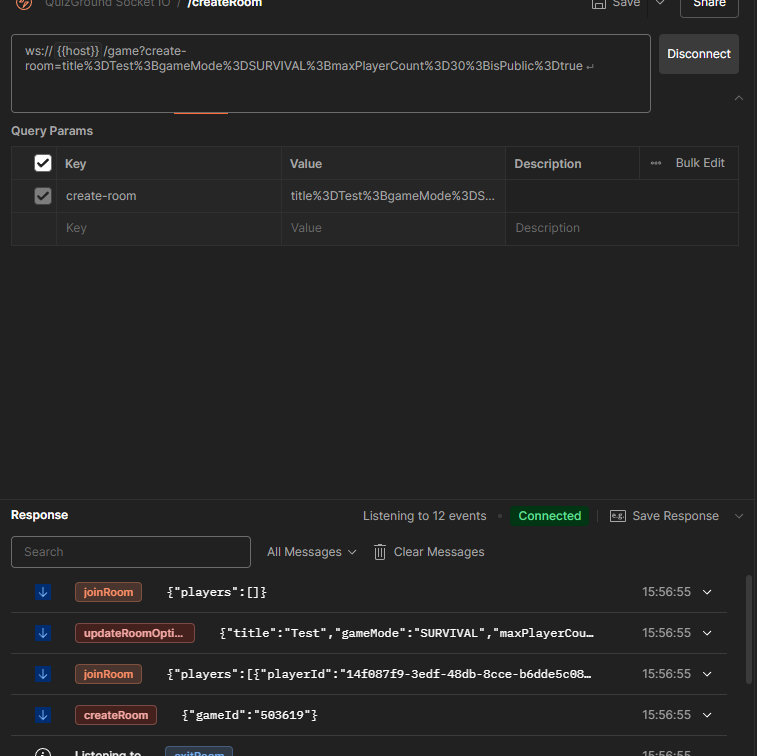
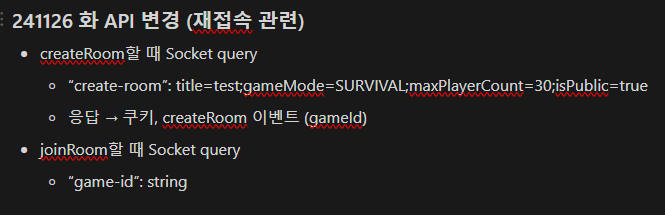
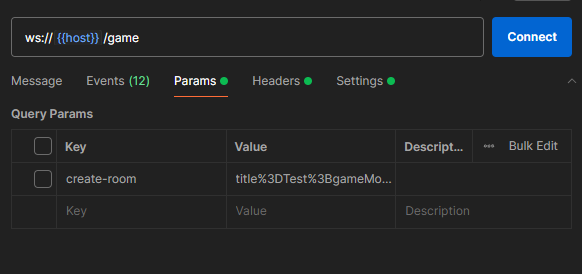
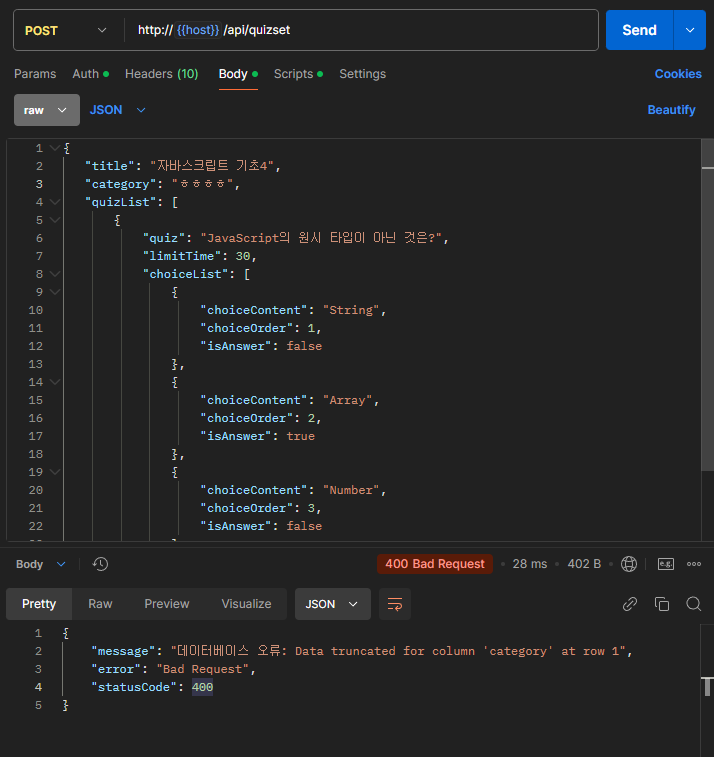
- postman 접속방법
- =을 넣으면 잘림
- %3D로 넣으면됨.

- 이유
이는 URL 인코딩(또는 퍼센트 인코딩)과 관련이 있습니다.
flowchart LR
A["Raw Character (=)"] -->|"URL Encoding"| B["%3D"]
B -->|"Server Decoding"| C["Original Character (=)"]
style A fill:#f9f,stroke:#333,stroke-width:4px
style B fill:#bbf,stroke:#333,stroke-width:4px
style C fill:#bfb,stroke:#333,stroke-width:4px
주요 이유는 다음과 같습니다:
- URL 안전성:
=는 URL에서 특별한 의미를 가진 예약 문자(reserved character)입니다- 쿼리 파라미터의 key와 value를 구분하는 구분자로 사용됨
- URL 파싱에서 혼동을 방지하기 위해 인코딩이 필요
- 예시로 보는 문제상황:
// 문제가 될 수 있는 URL ws://example.com?param=key=value // 서버가 어디까지가 value인지 혼동
// 인코딩된 안전한 URL
ws://example.com?param=key%3Dvalue // 명확하게 구분 가능
3. **일반적인 URL 인코딩 규칙**:
```typescript
// 자주 사용되는 문자의 인코딩
const encodingMap = {
'=': '%3D',
'&': '%26',
' ': '%20',
'+': '%2B',
'/': '%2F'
};- 실제 사용 예:
// 브라우저/클라이언트 단 const value = "title=test"; const encoded = encodeURIComponent(value); // "title%3Dtest"
// 서버 단
const decoded = decodeURIComponent("title%3Dtest"); // "title=test"
```
전문가 의견:
"URL 인코딩은 웹의 기본 원칙입니다. 안전한 데이터 전송을 위해 예약된 문자와 특수 문자를 올바르게 처리해야 합니다." - Tim Berners-Lee, 웹의 창시자
"실시간 통신에서도 URL 인코딩은 중요합니다. WebSocket 연결 초기화 시 쿼리 파라미터의 안전한 전달을 보장합니다." - Ilya Grigorik, Google의 성능 엔지니어
추가 사항:
- 사용하시는 환경에서 특별히 인코딩이 필요한 다른 문자가 있나요?
- 다국어(유니코드) 지원이 필요하신가요?
- 특별한 이스케이프가 필요한 문자가 있나요?
* handshake에서 에러발생시 서버가 죽는 bug fix
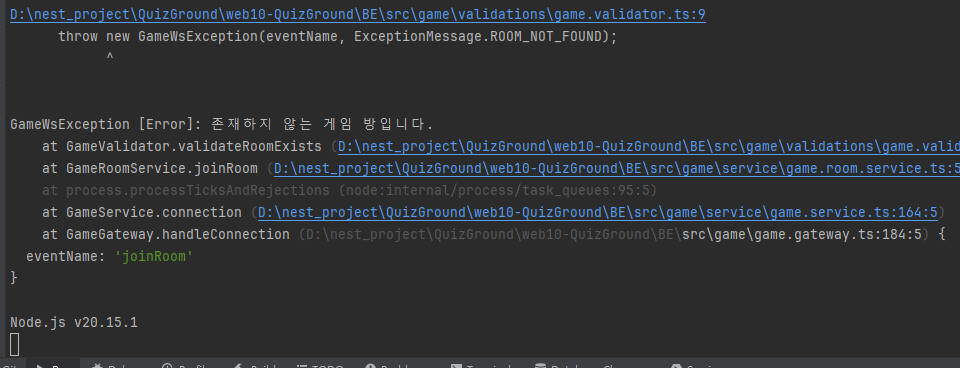
- 문제
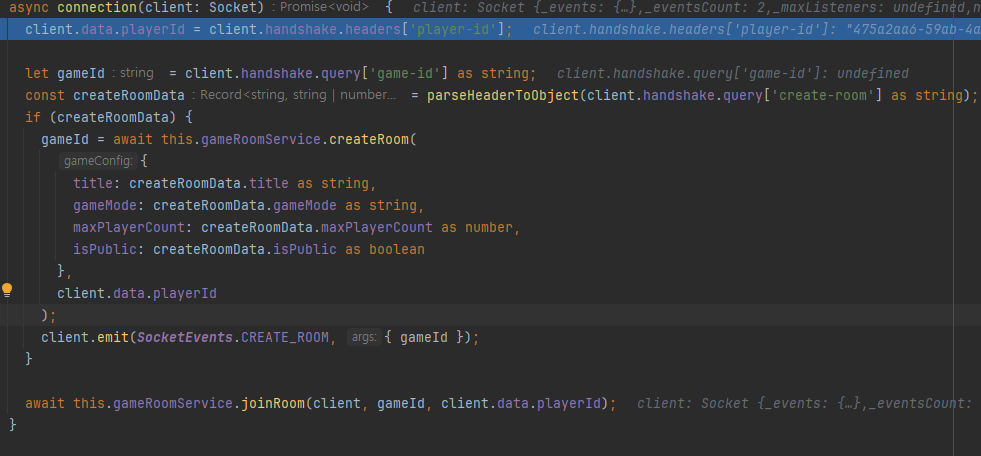
- handshake시 해당 정보들이 있어야한다.
- 그런데, 이런 정보들이 없는경우에도 서버는 죽어서는 안된다.
- 에러가 main thread에 도달해버려서 서버가 죽는것으로 추정.



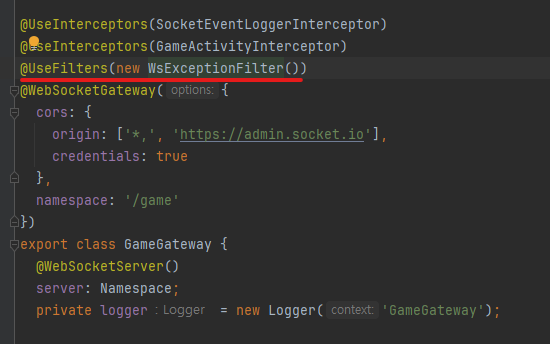
방법1 : 클래스 레벨에 ExceptionFilter가 이미 있음
- 해당 데코레이터를 달아주면 에러발생시 자동으로 잡히지 않았을까?


- 원인분석

- 원인 : engine.io(socket.io의 로우레벨)에서 connect event가 일어나기 때문에, 이시점에는 nestjs의 미들웨어가 로드되지 않은 시점이다! 따라서 우리가 만든 ExceptionFilter가 없는 시점에 생긴 error 이기 때문에 잡히지 않는것!



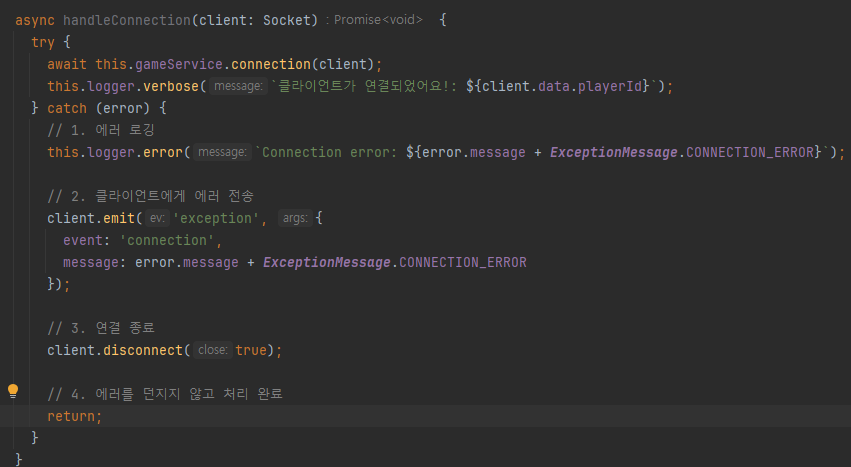
- 해결 : try - catch 문

- 결과



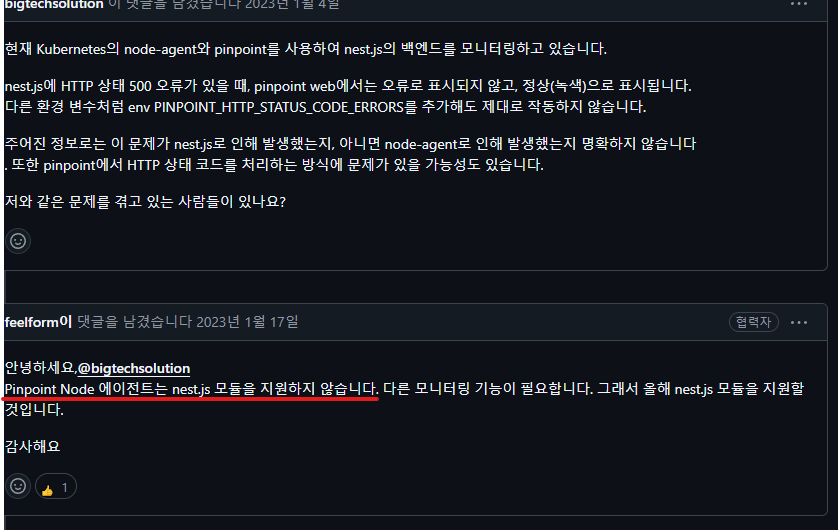
* 핀포인트의 env 설정 bug
문제
- nestjs에서 핀포인트가 어느 env 를 참조하는지 모르겠음.
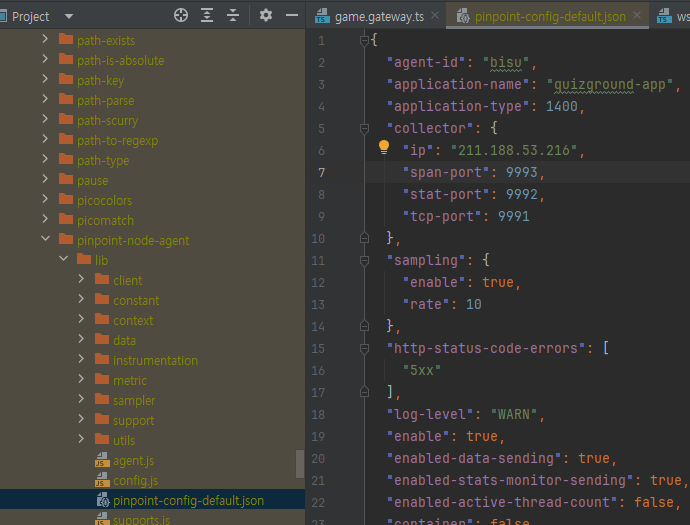
- 그래서 일단 default.json에서 값을 직접 박아넣은 상태


https://github.com/pinpoint-apm/pinpoint-node-agent/blob/master/lib/agent.js
pinpoint-node-agent/lib/agent.js at master · pinpoint-apm/pinpoint-node-agent
Pinpoint Node.js agent. Contribute to pinpoint-apm/pinpoint-node-agent development by creating an account on GitHub.
github.com
* jest --runInBand --detectOpenHandles --forceExit 오류 해결




'개발일지' 카테고리의 다른 글
| 24. 11. 28. 개발일지 // hotfix (0) | 2024.12.27 |
|---|---|
| 24. 12. 3. 개발일지 // 성능개선 (0) | 2024.12.27 |
| 24. 11. 26. 개발일지 // 모니터링 구현, rss, heap, admin ui , namespace vs server (0) | 2024.11.27 |
| 24. 11 . 25. 개발일지 // 강퇴구현, 핀포인트 도입 (0) | 2024.11.26 |
| 24. 11. 21. 개발일지 // 자동배포 수정, 인터셉터 버그수정(redis event trigger 이해) (0) | 2024.11.22 |




