

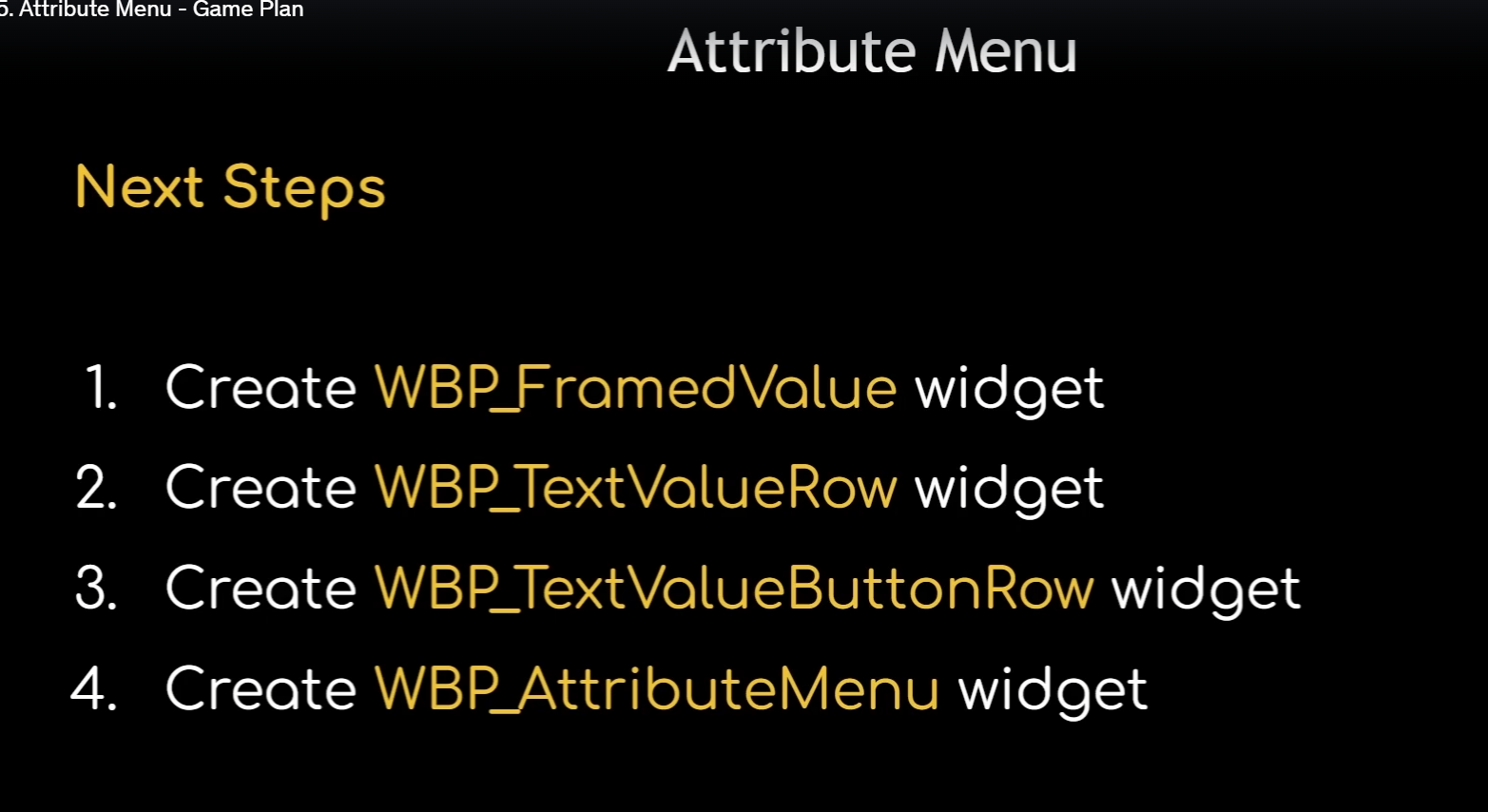
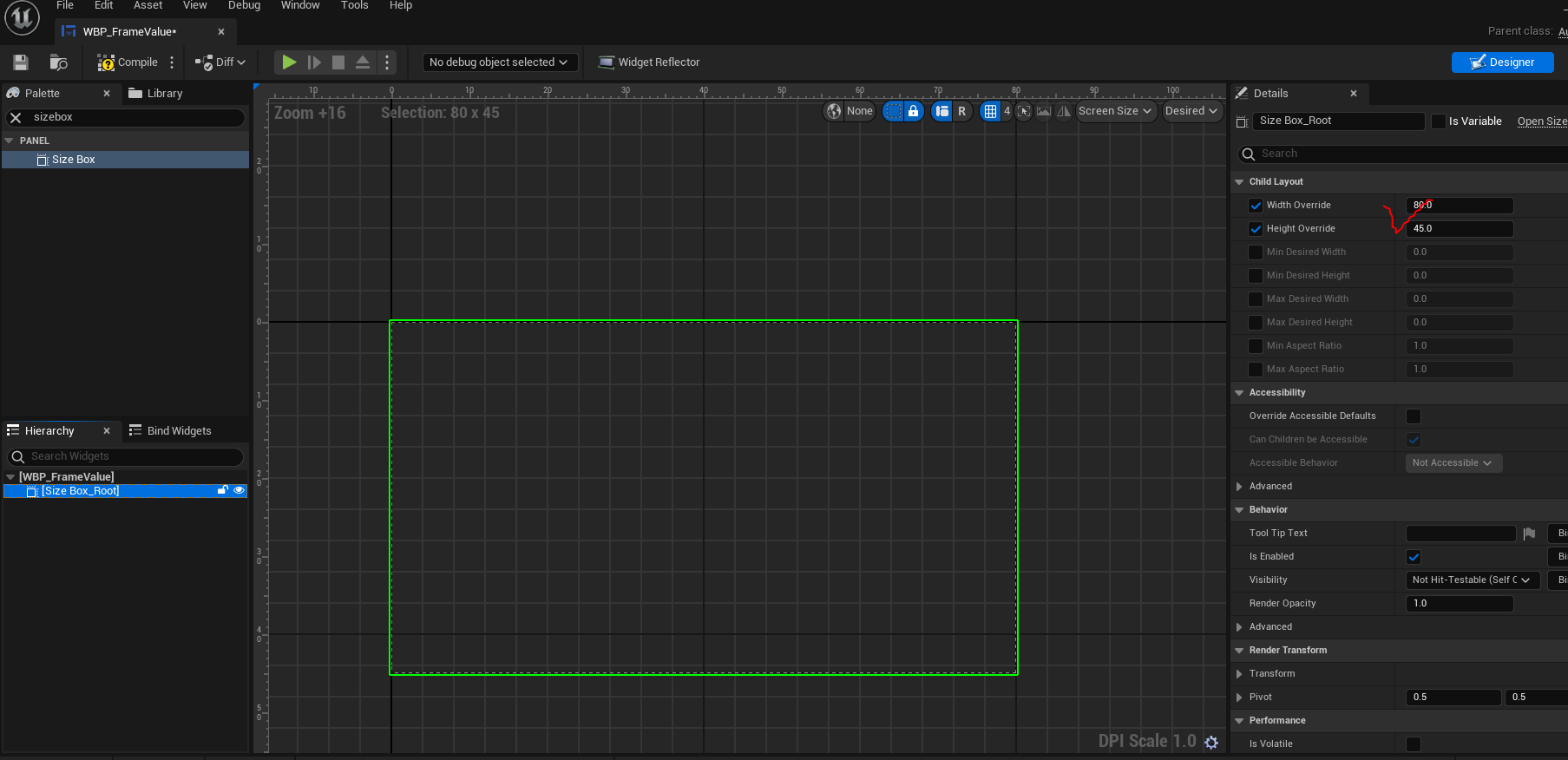
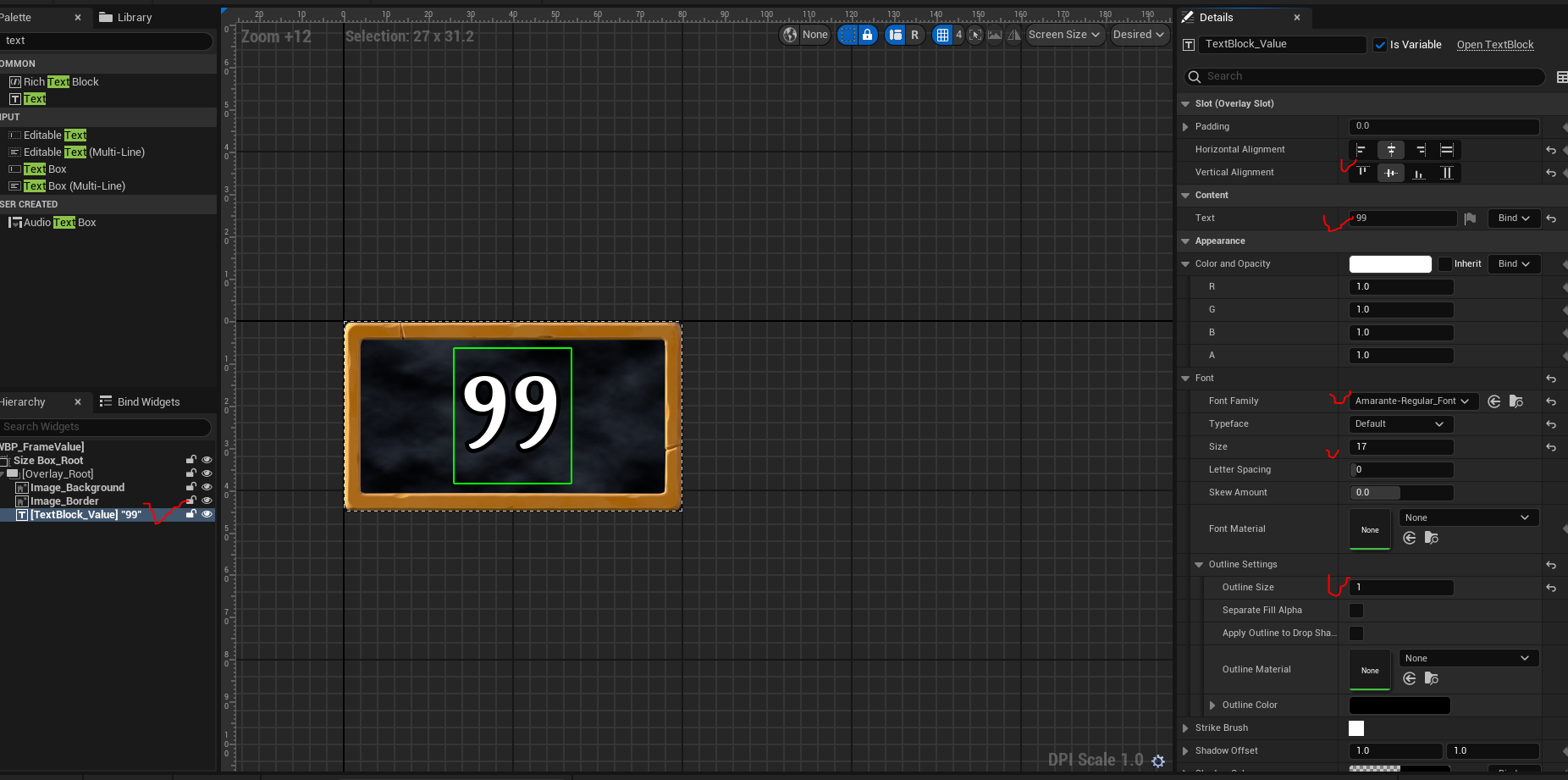
1.AuraUserWidget 상속받은 WBP_프레임 만들기







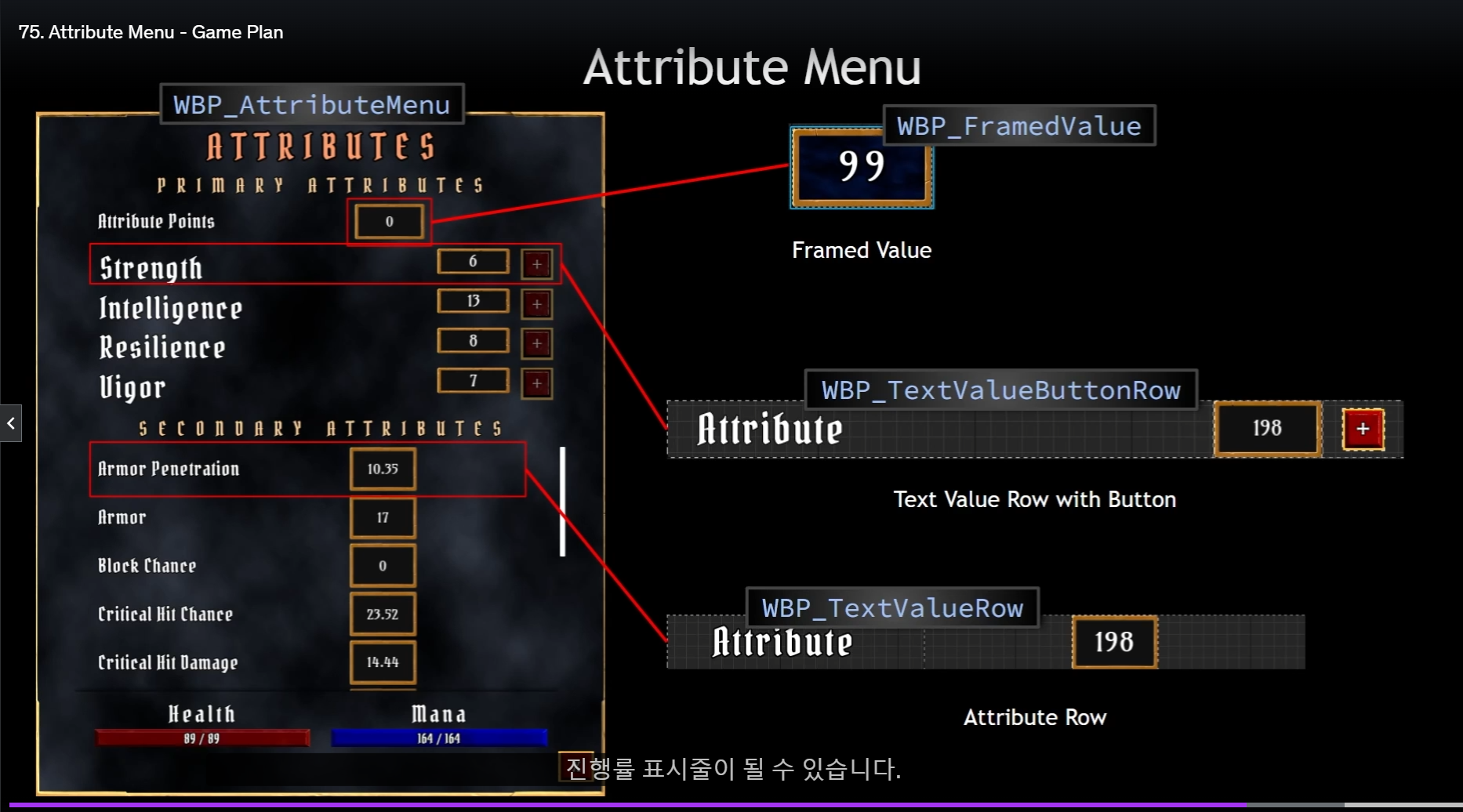
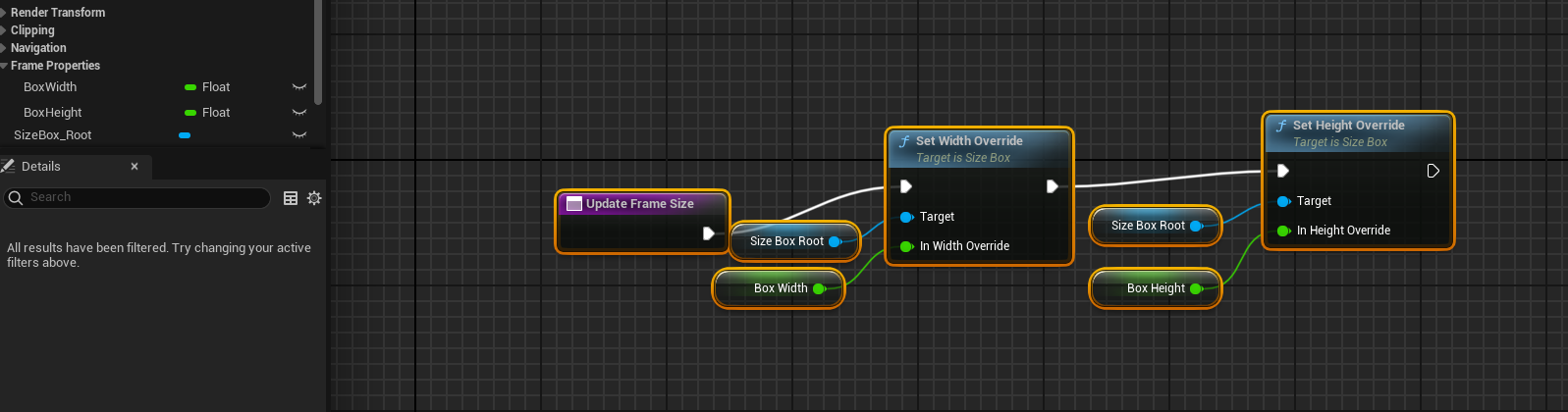
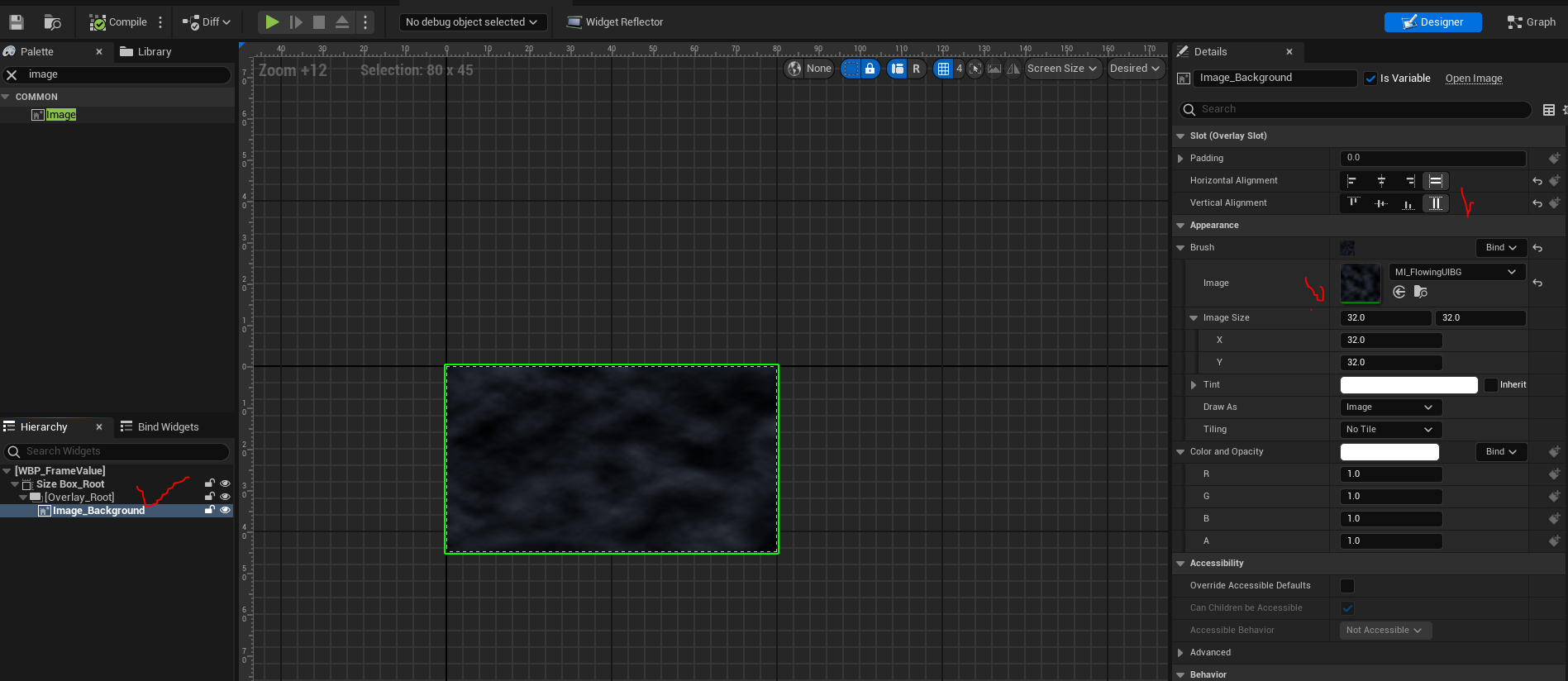
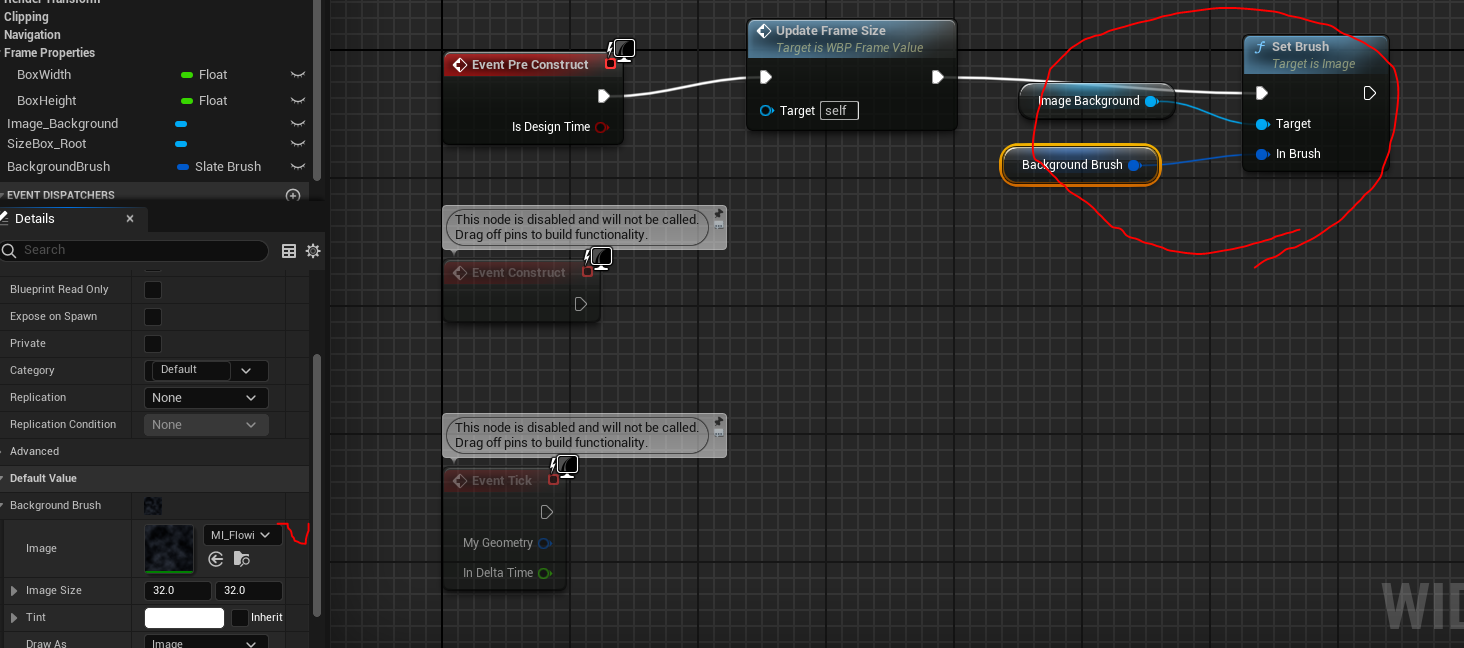
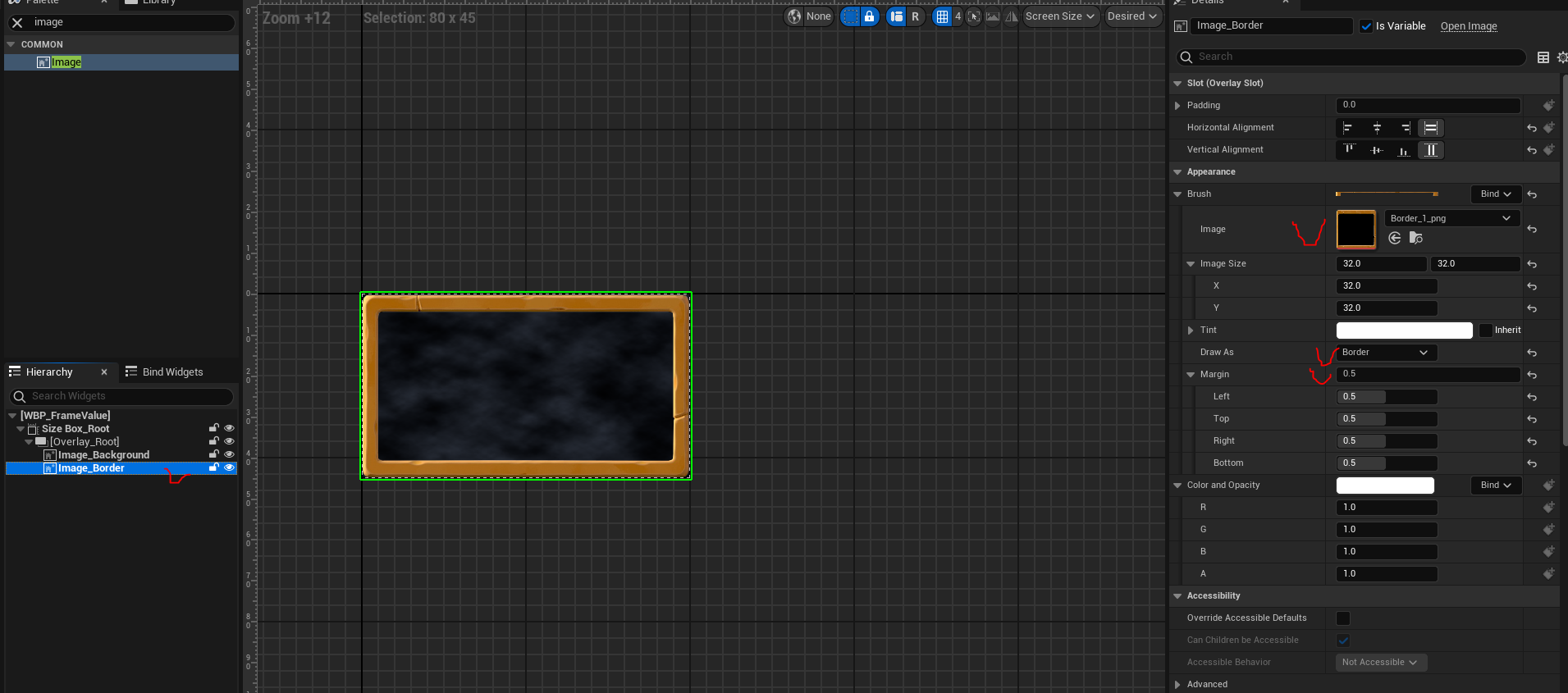
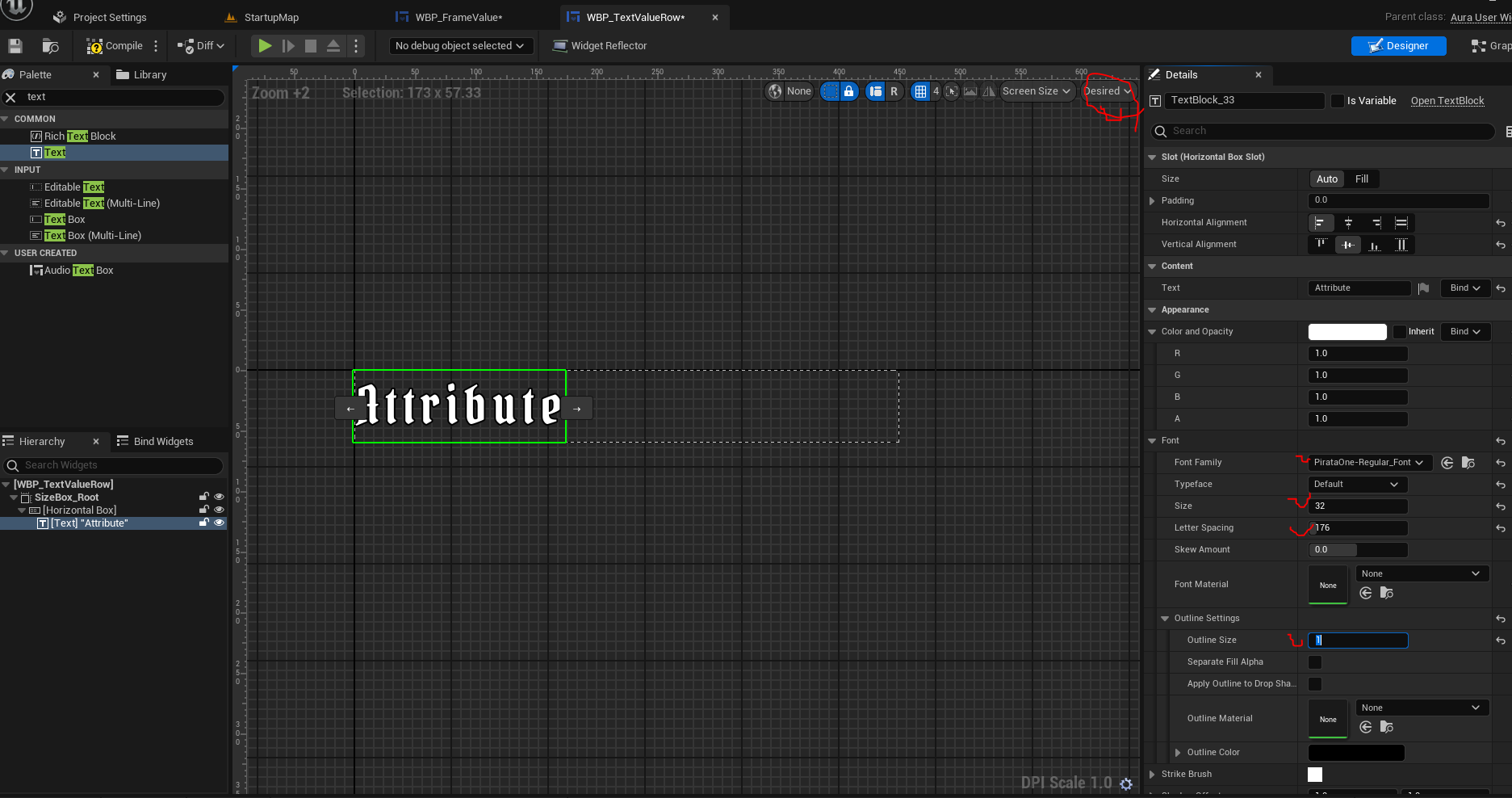
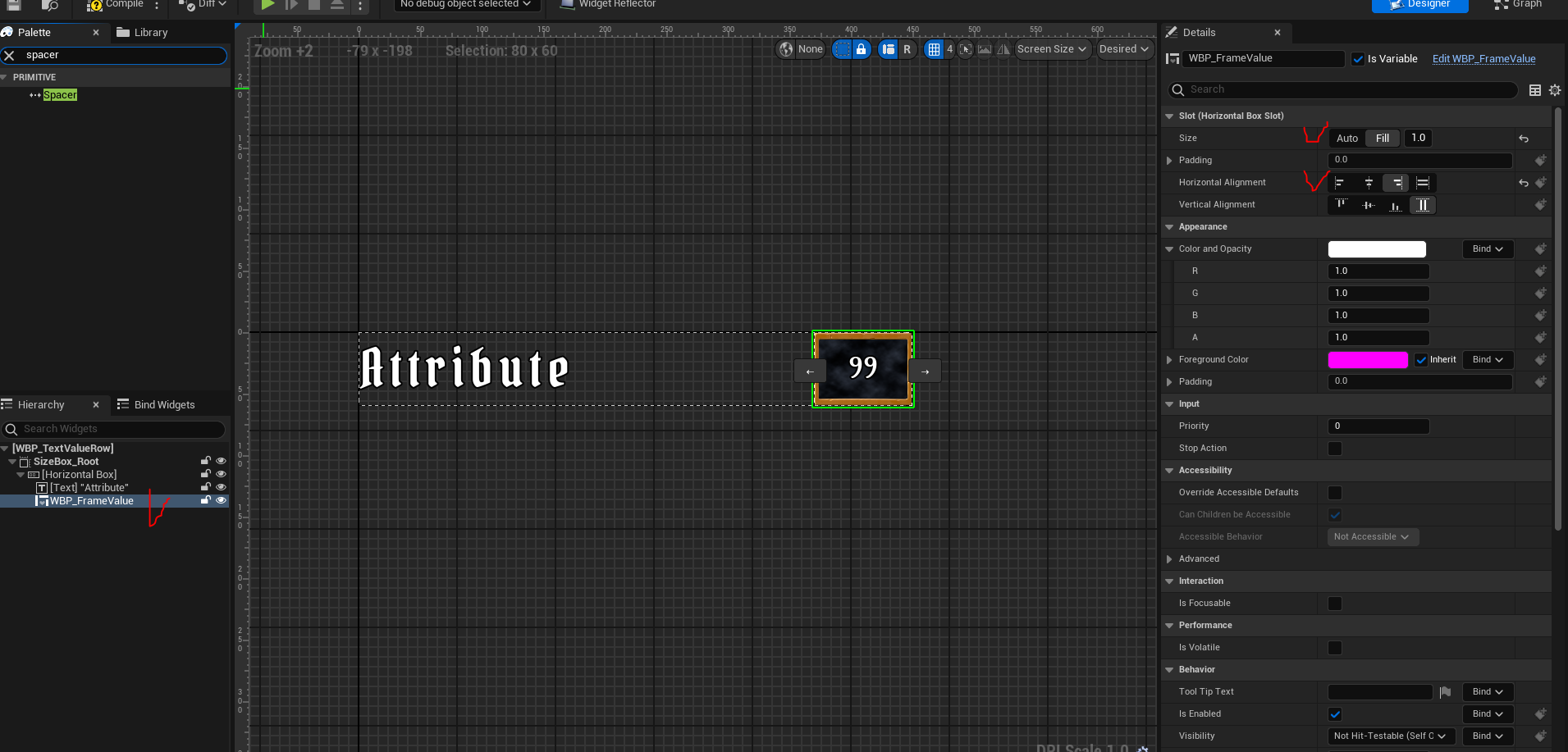
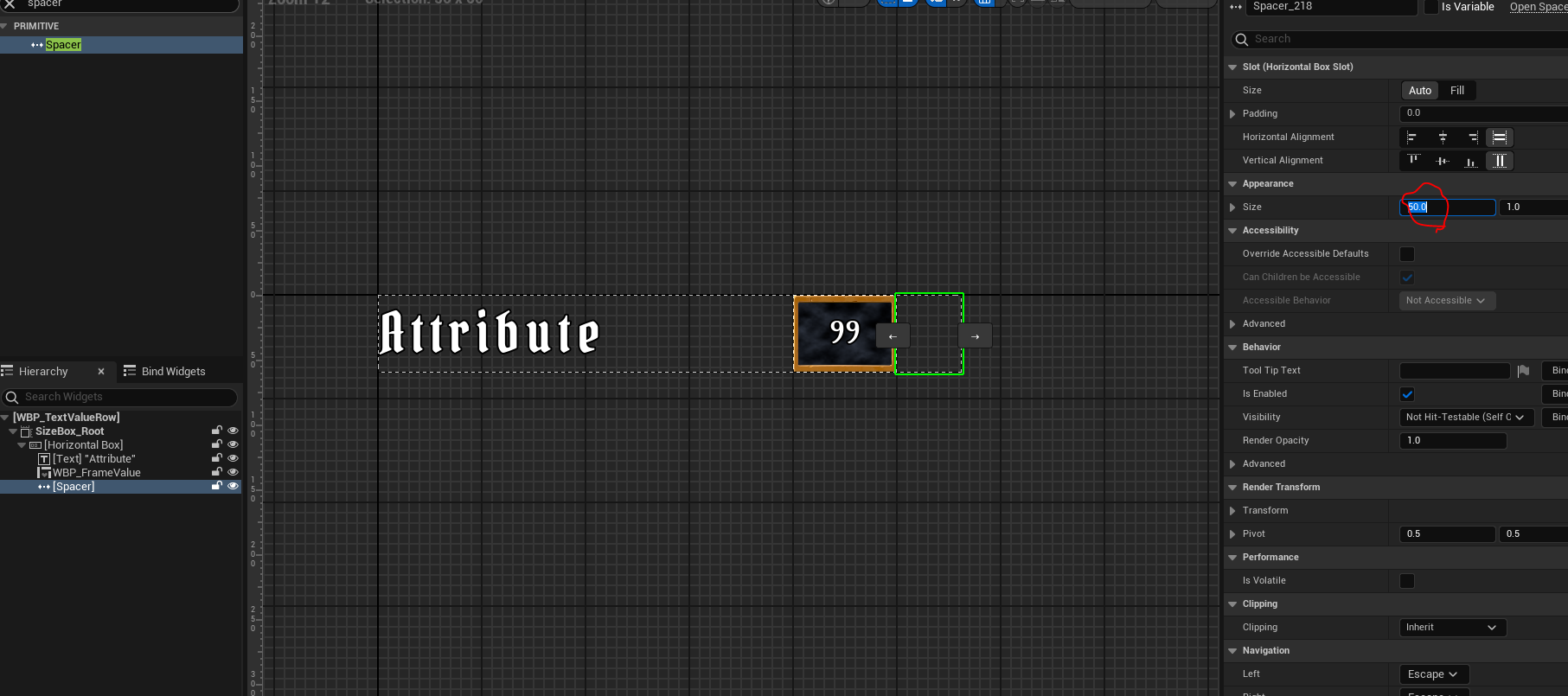
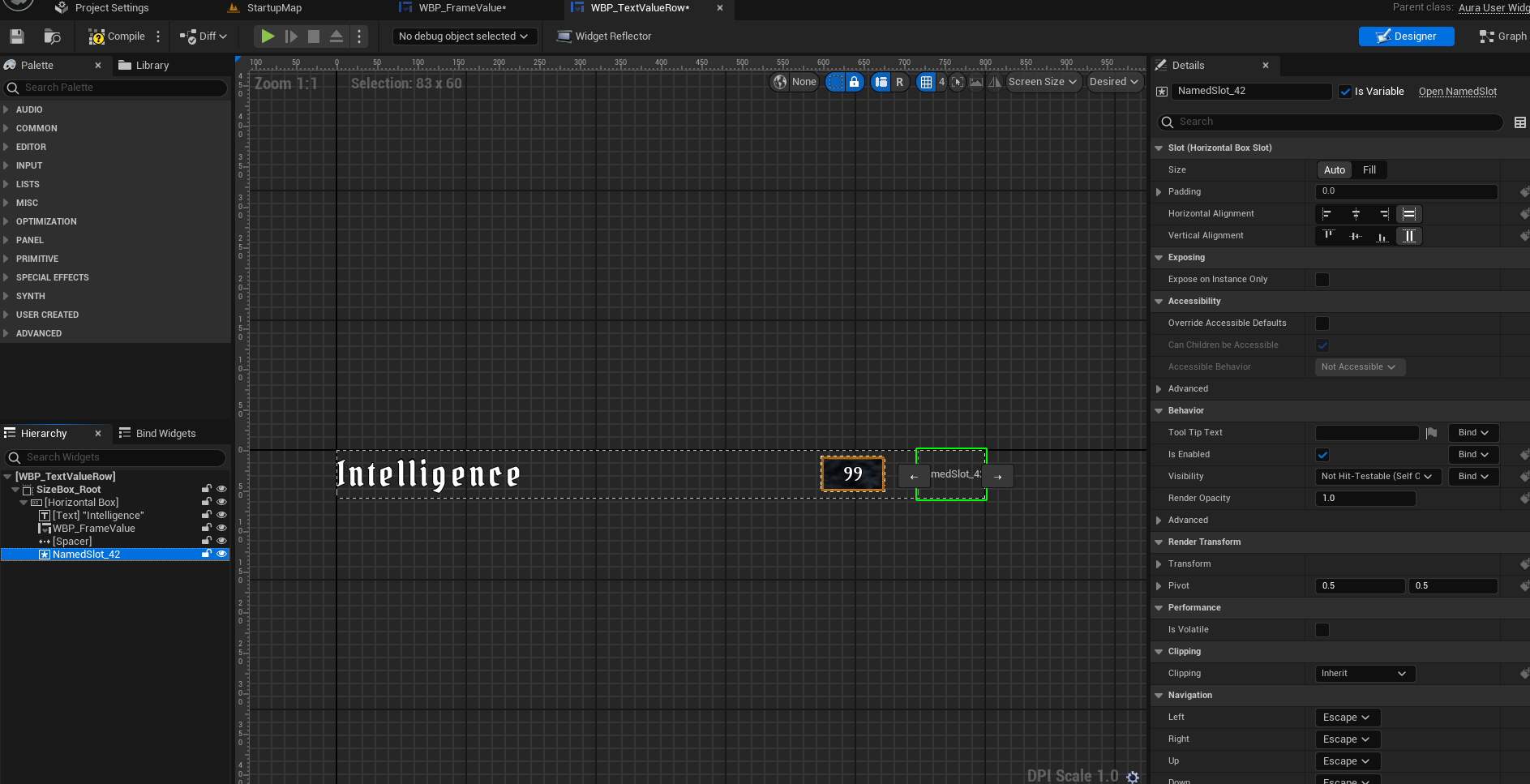
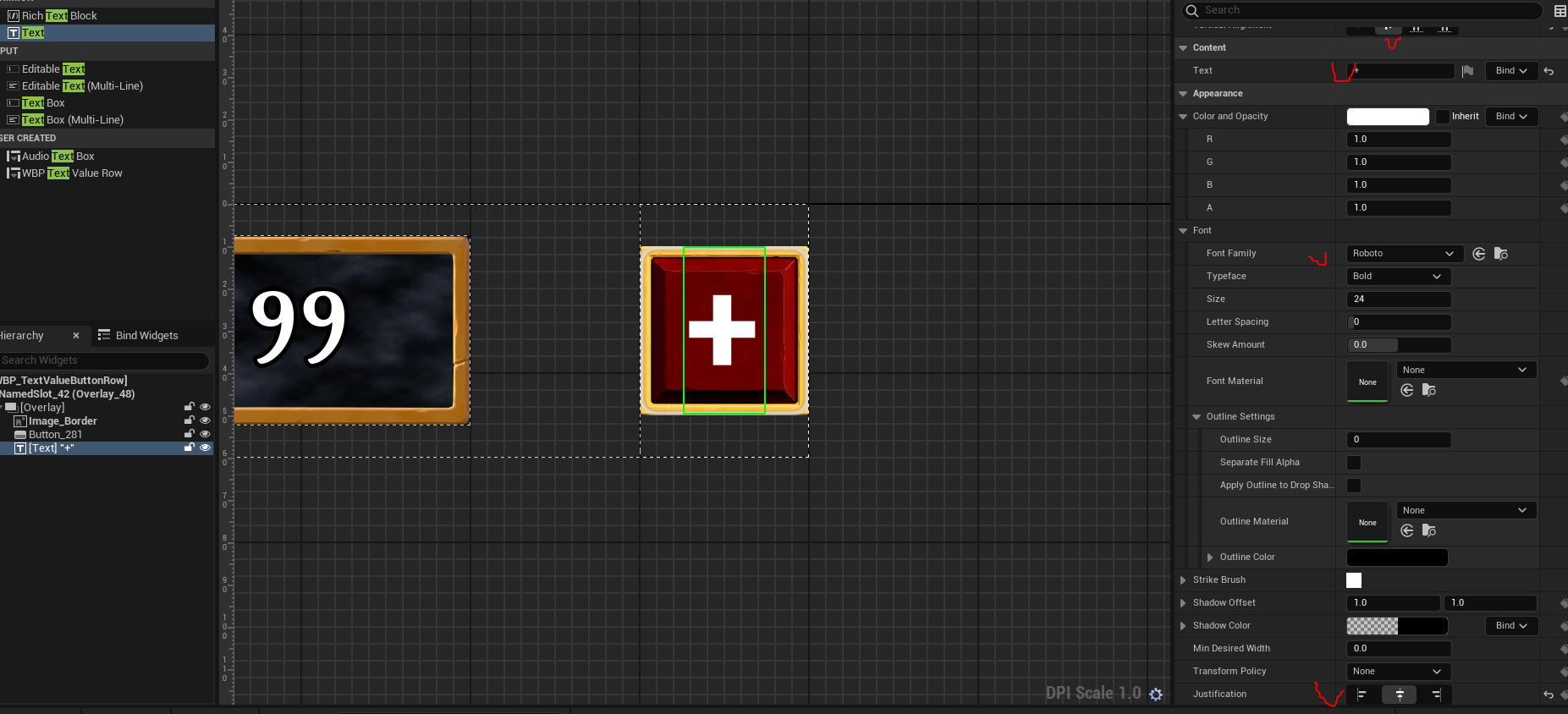
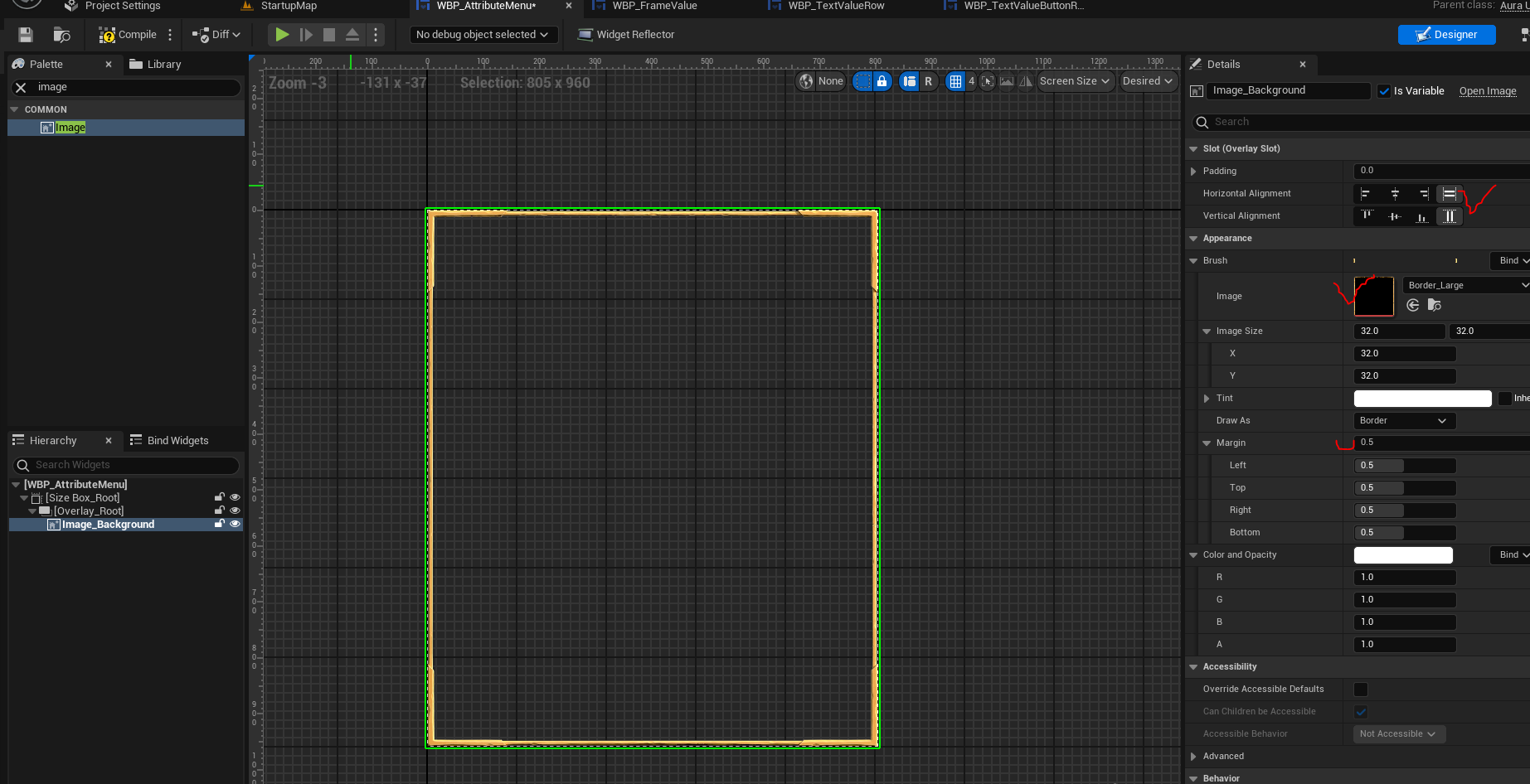
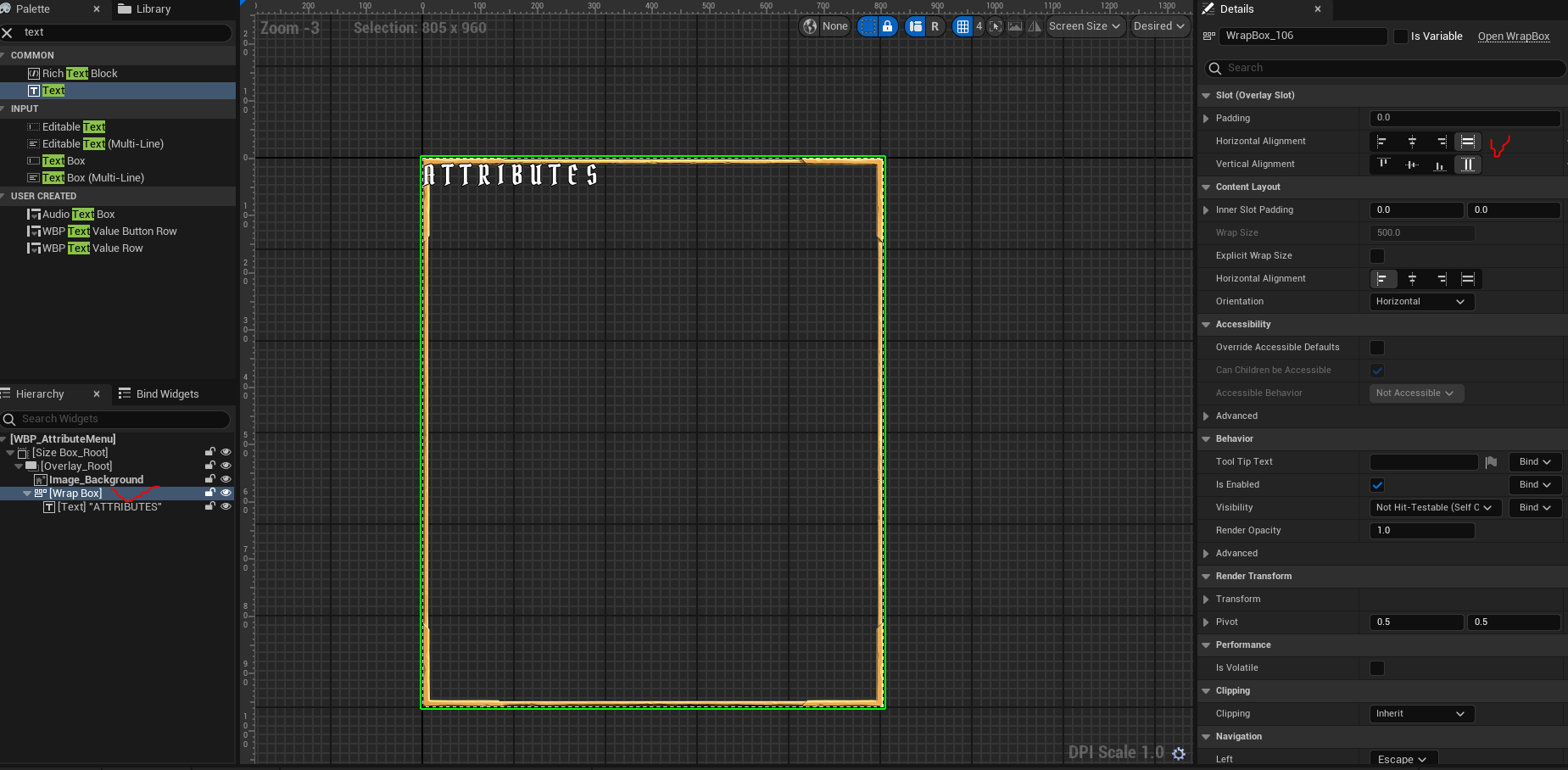
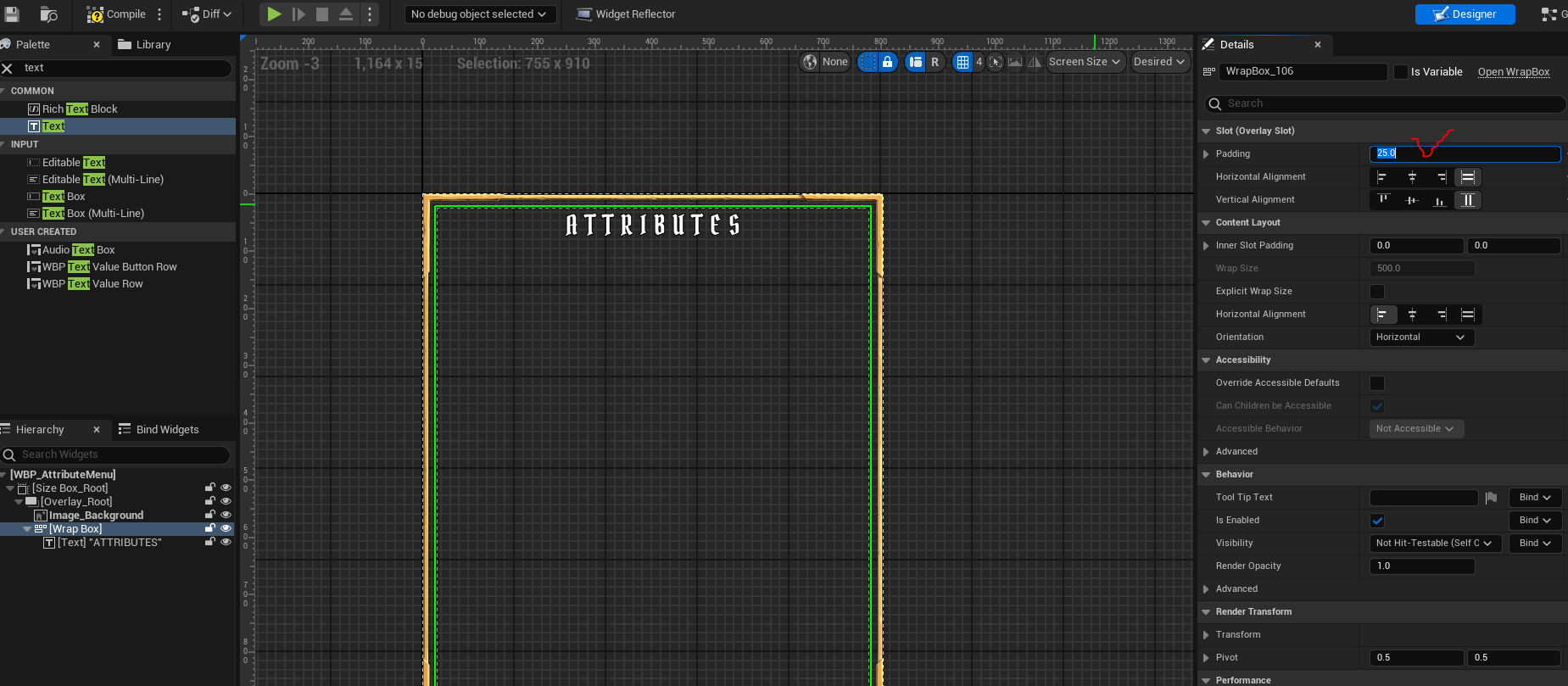
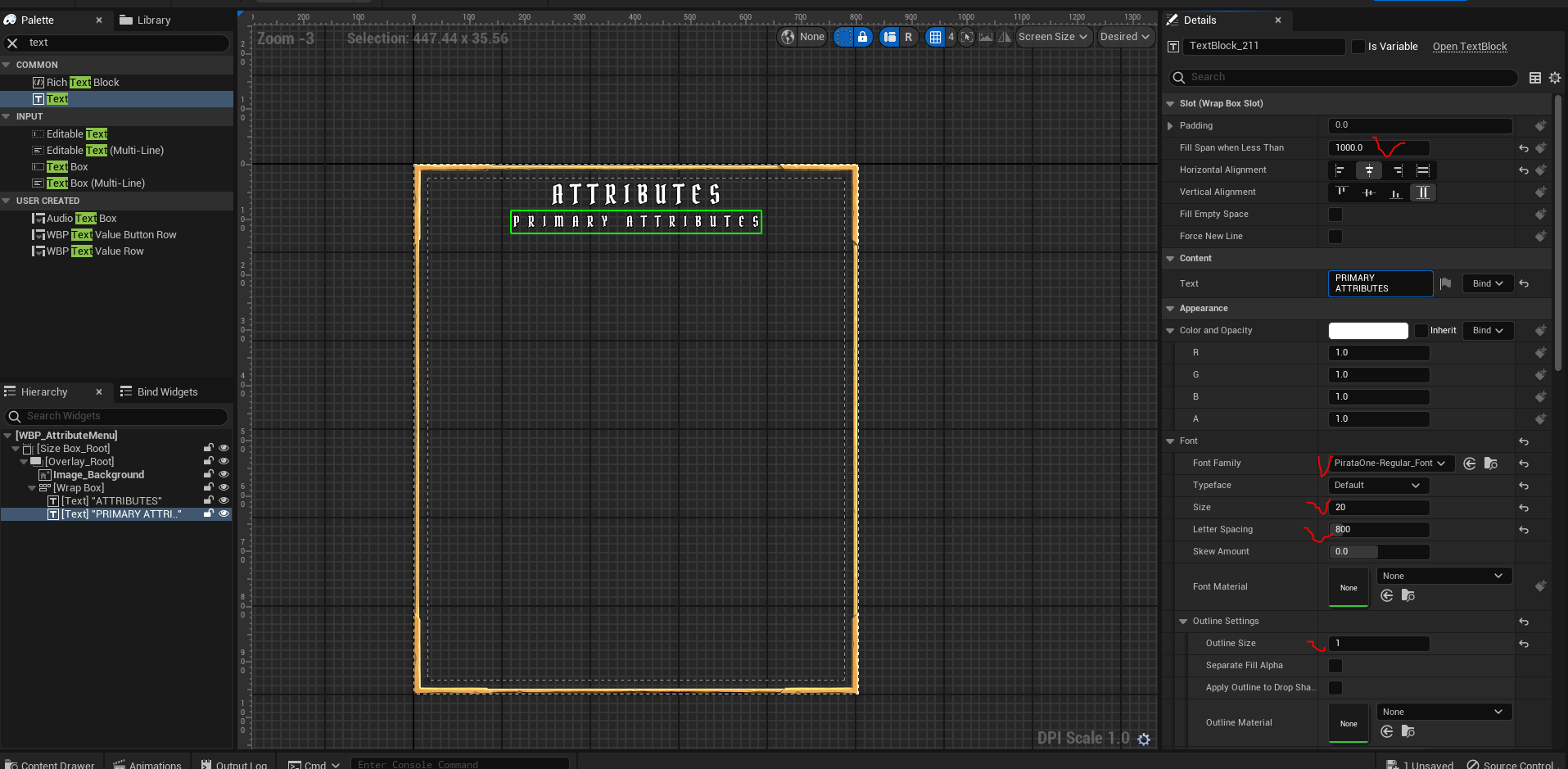
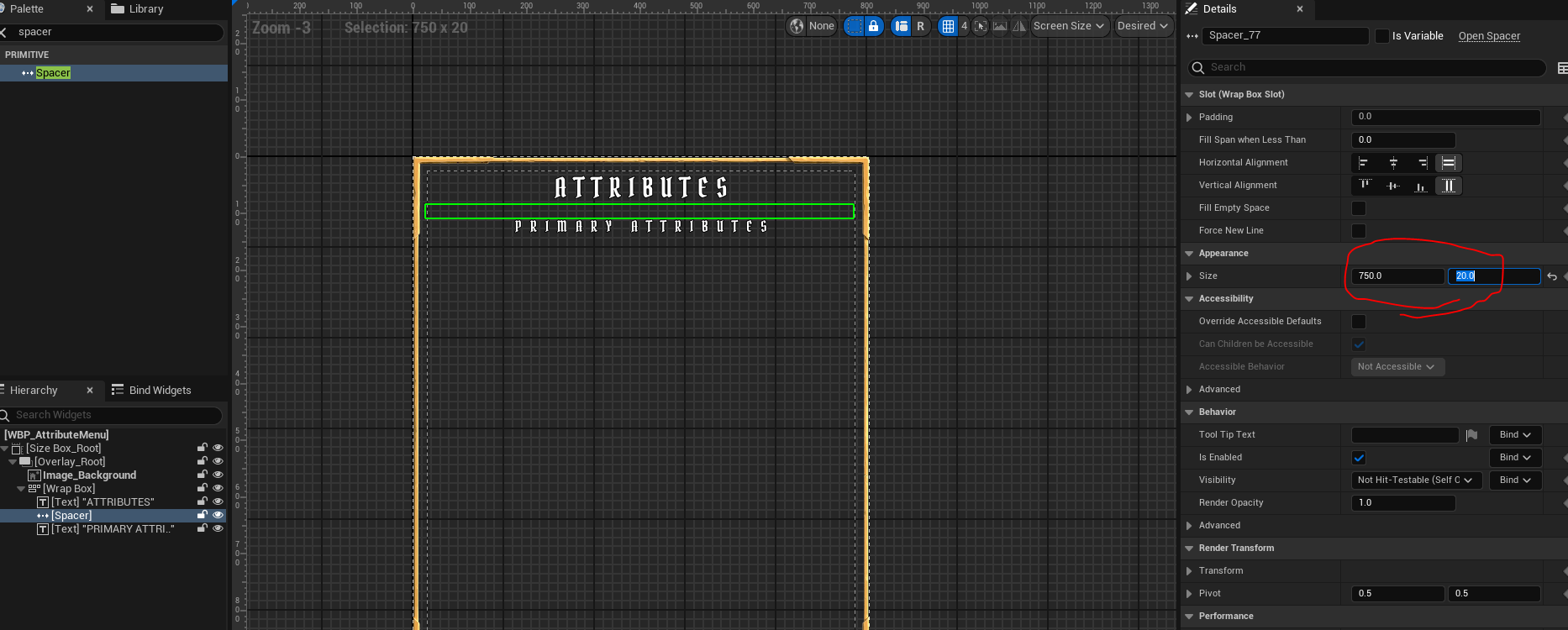
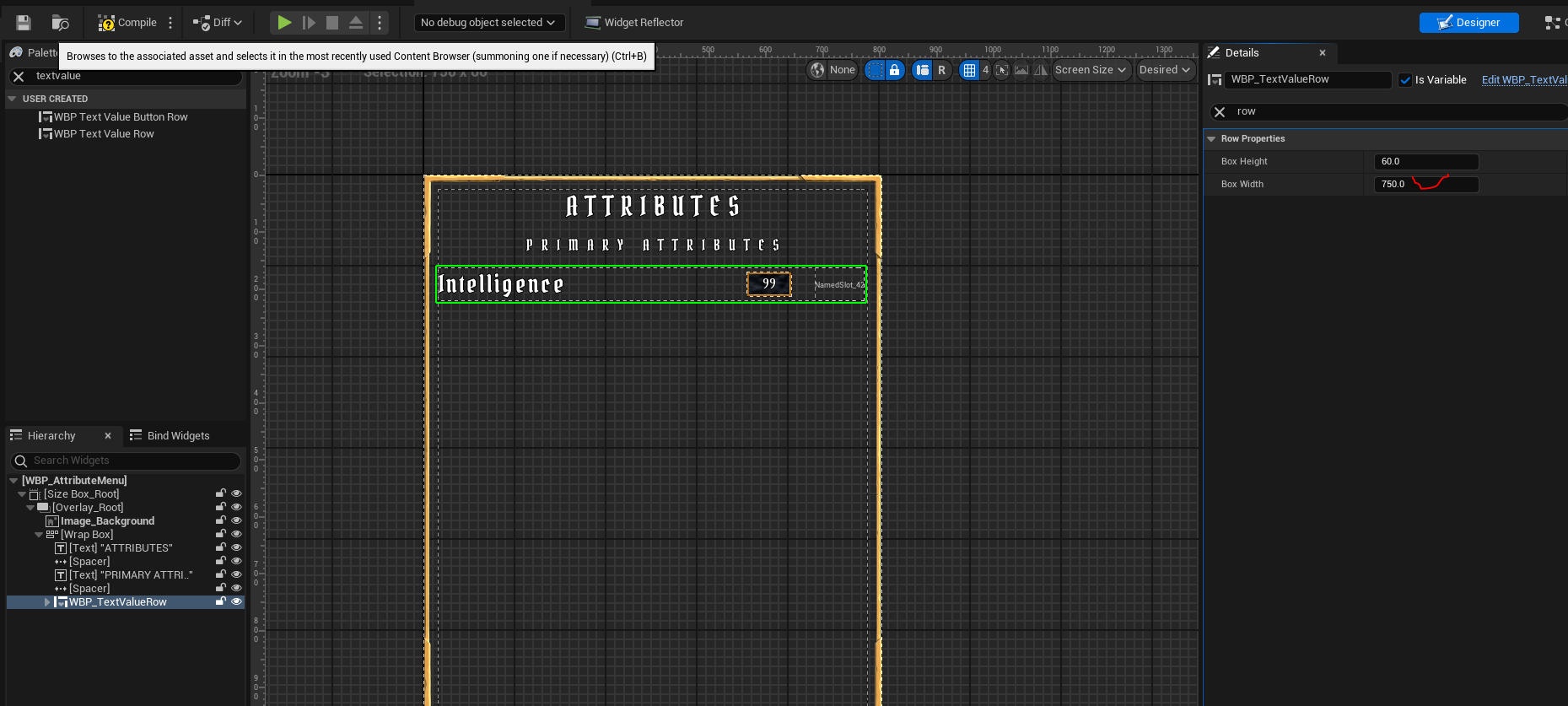
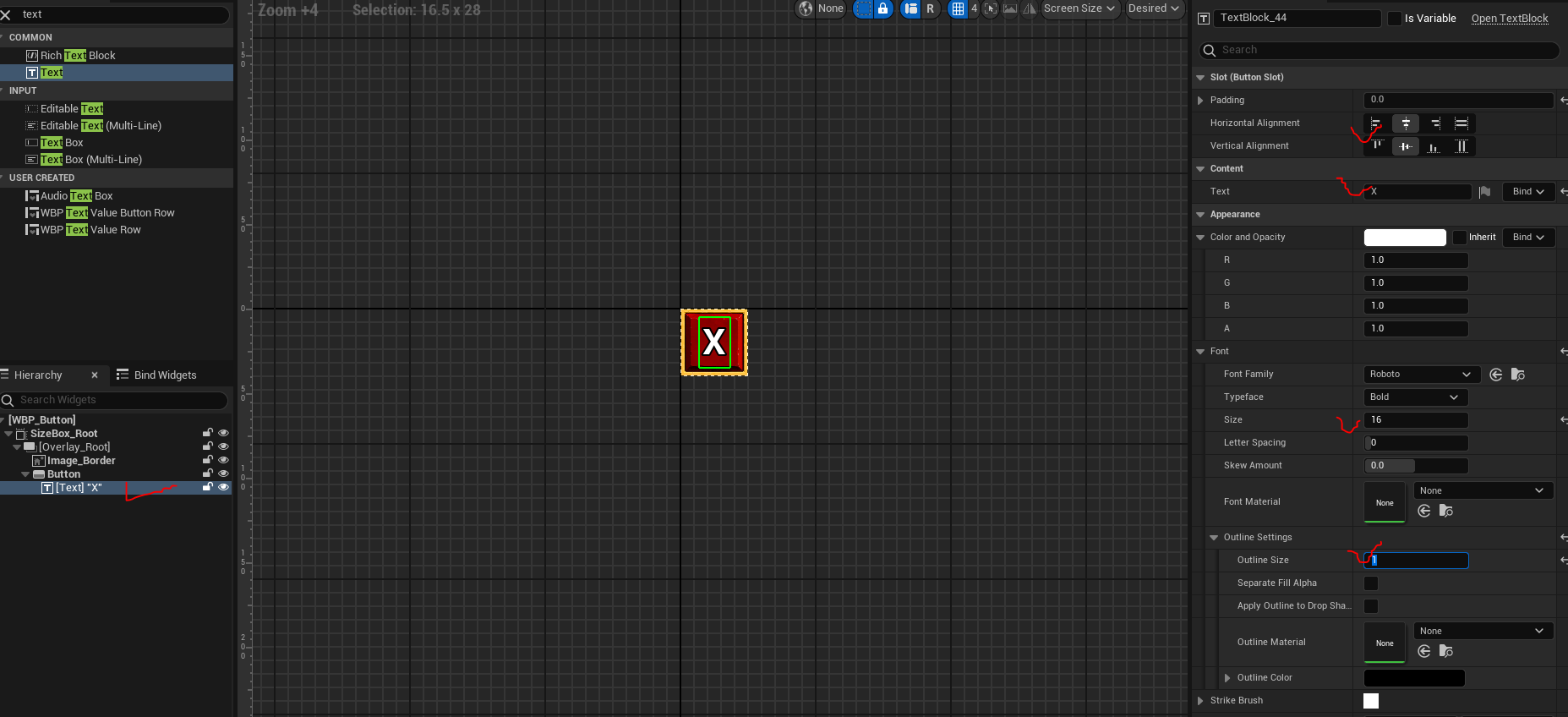
2. 아래 위젯 만들기







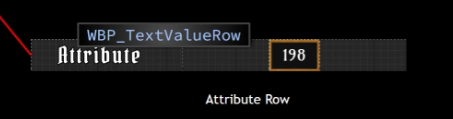
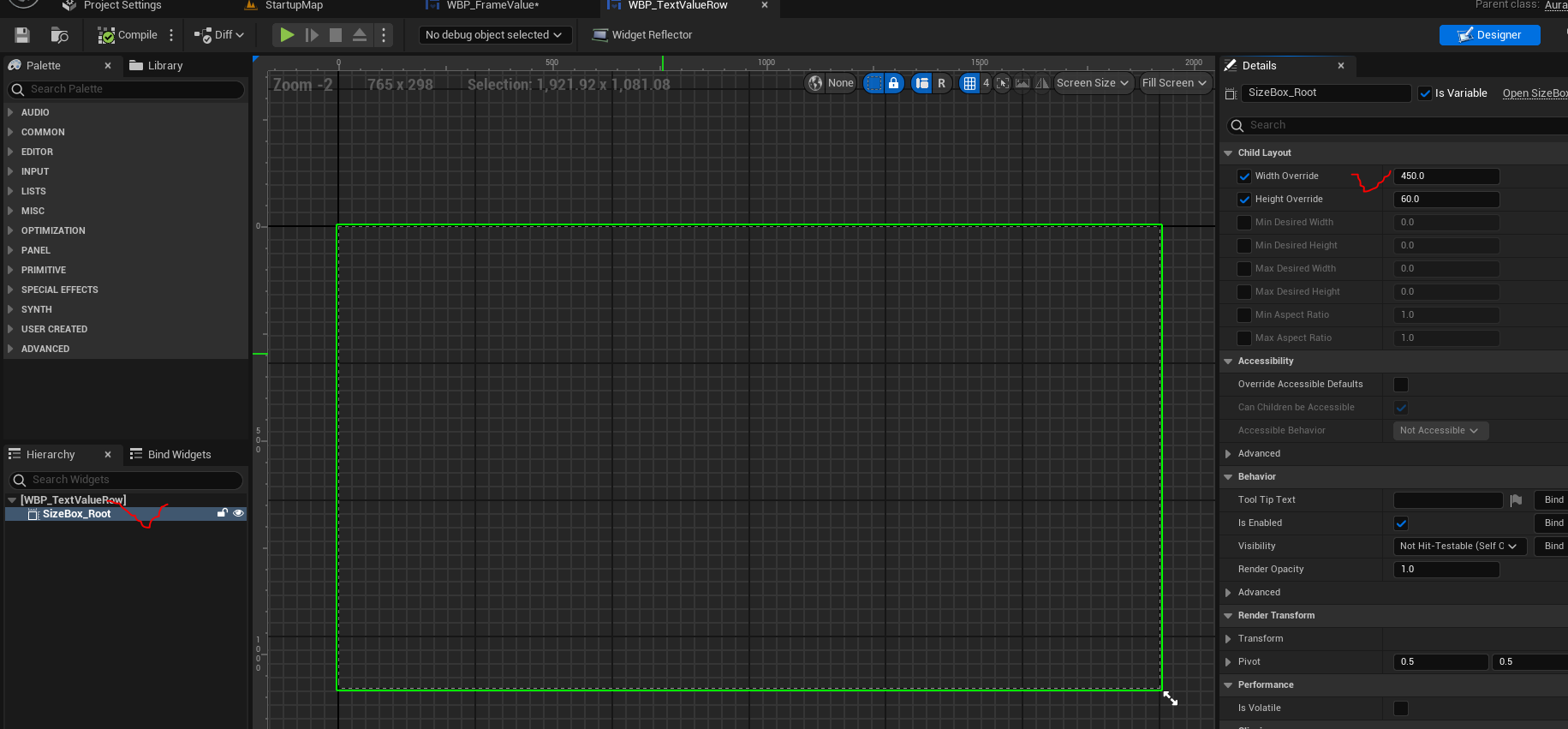
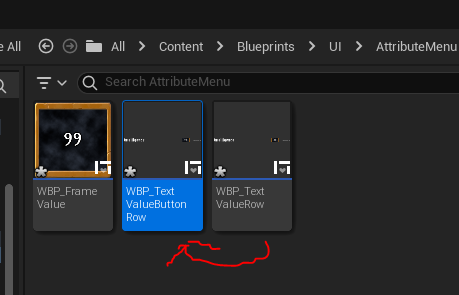
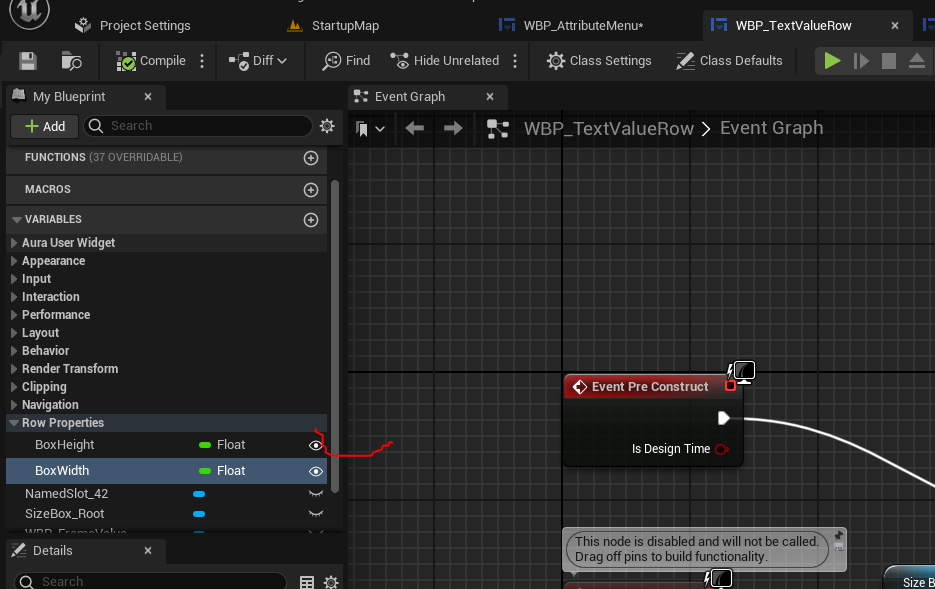
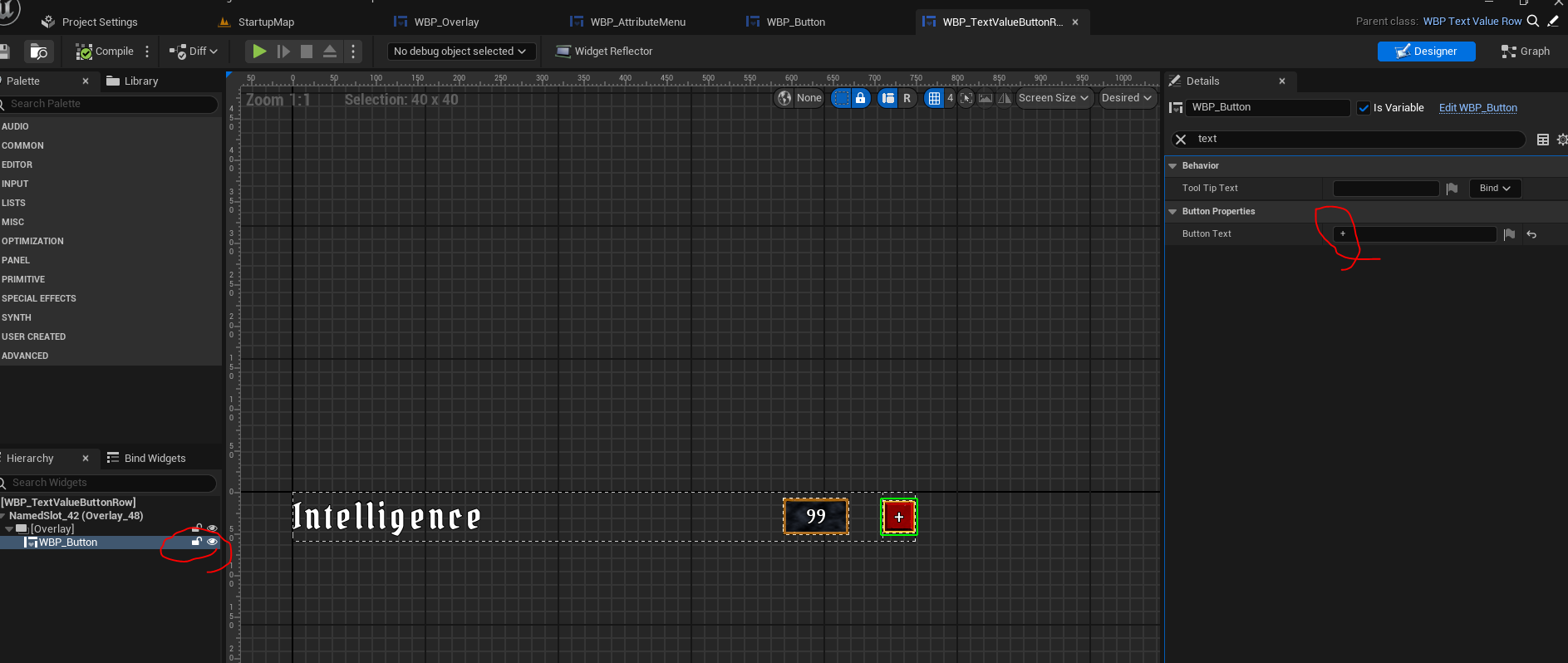
3. WBP_TextButtonRow 만들기





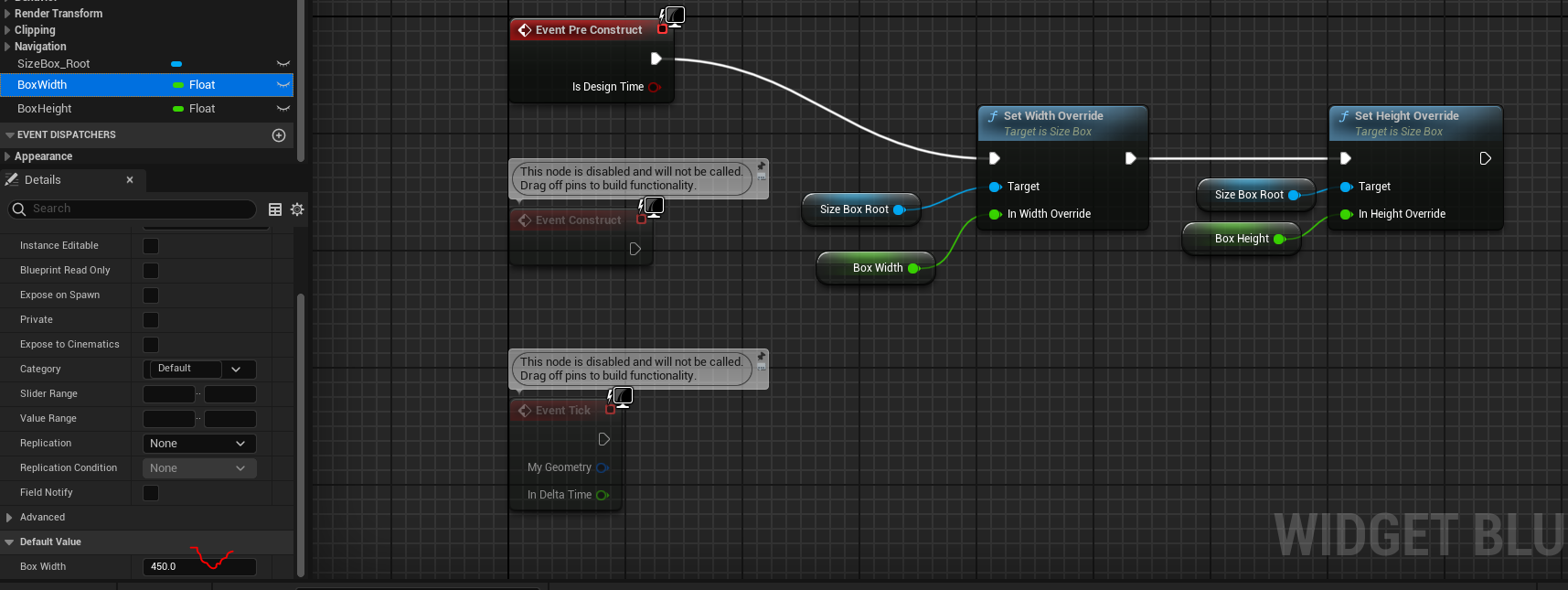
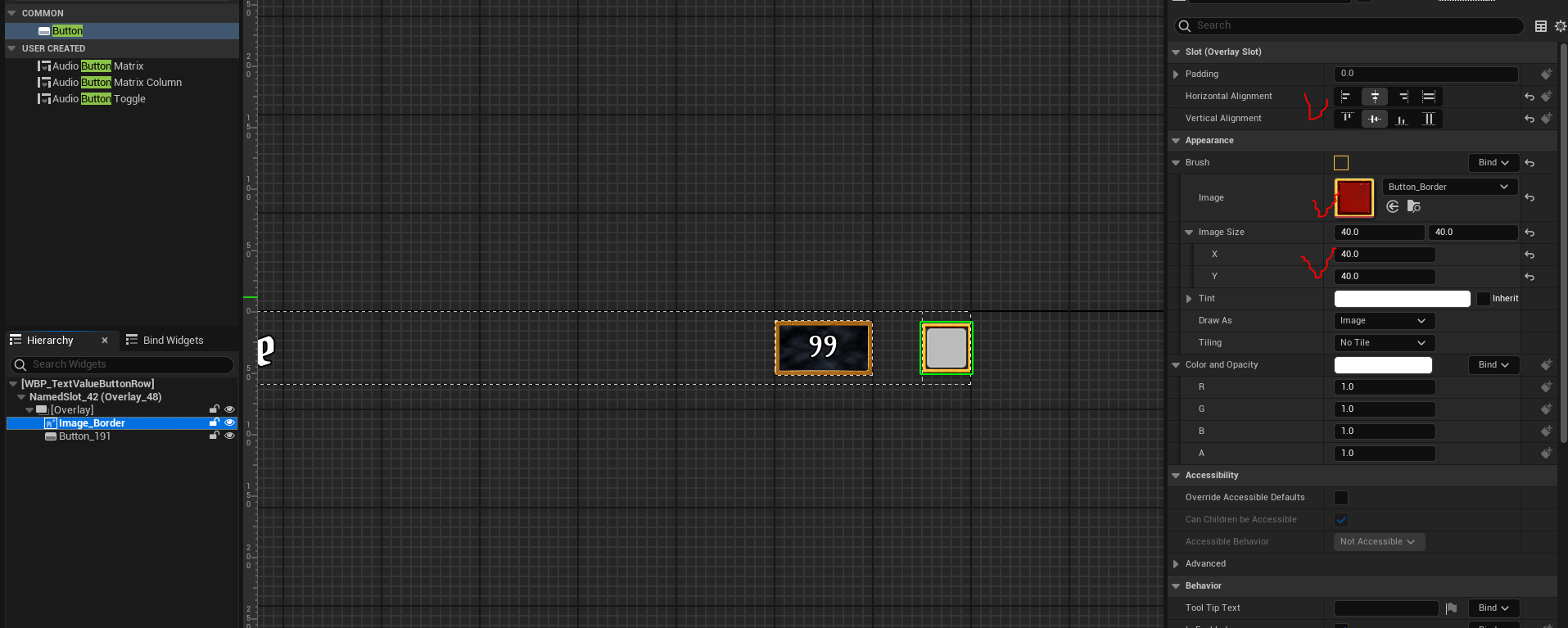
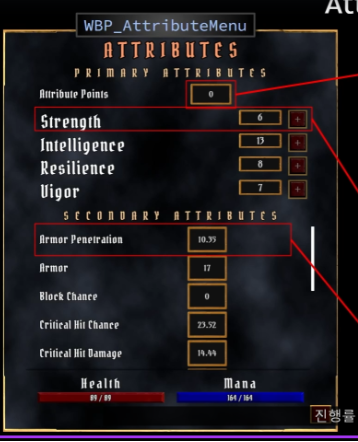
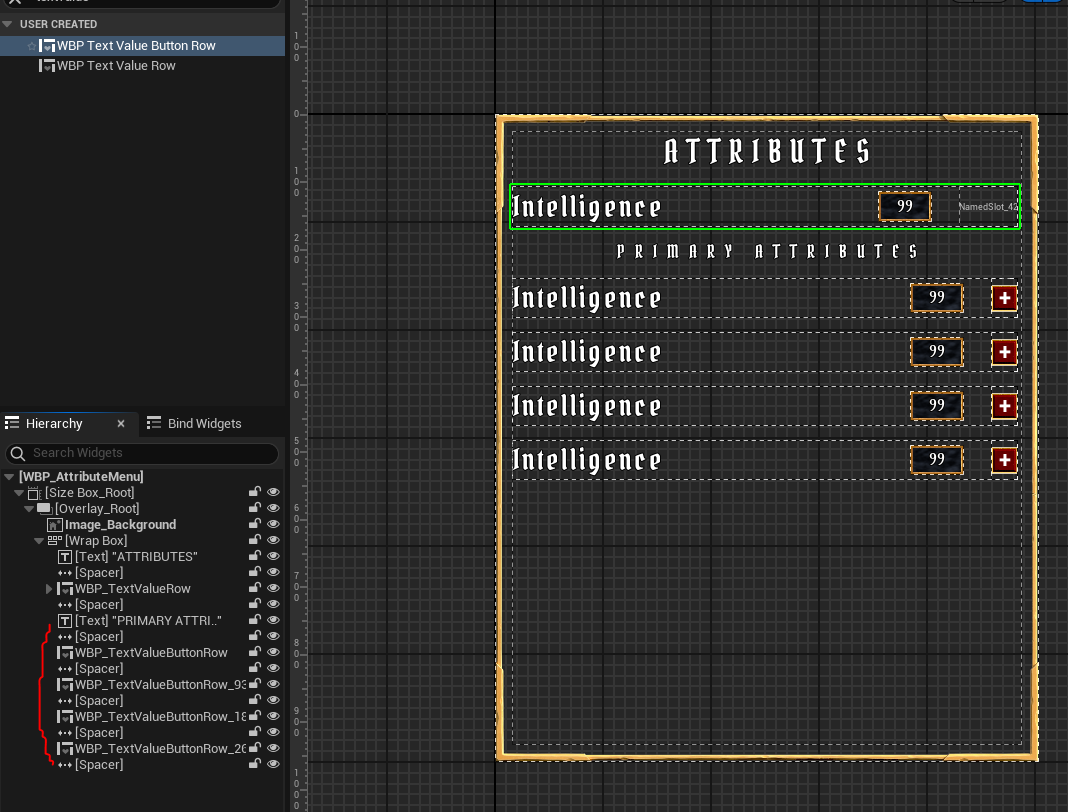
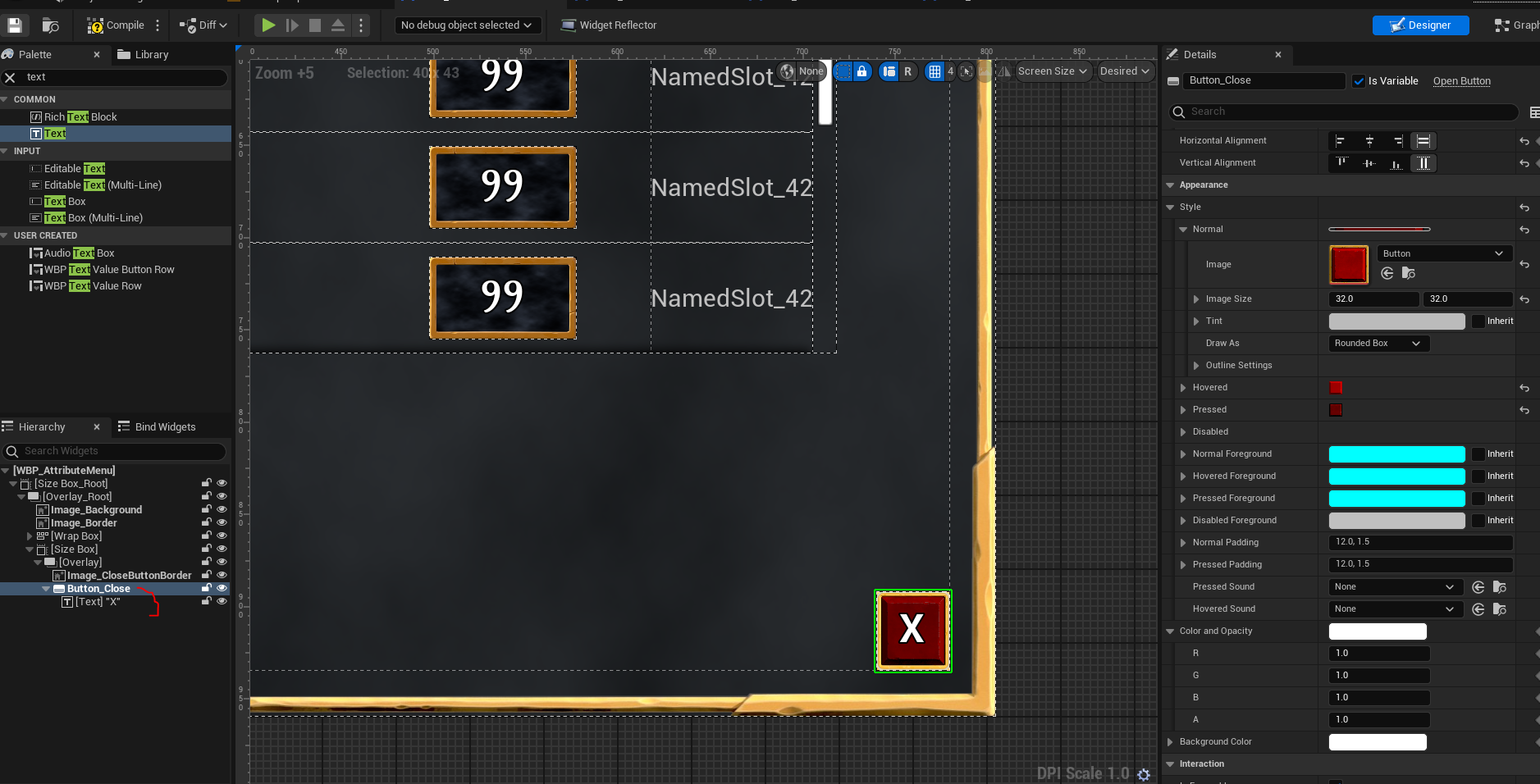
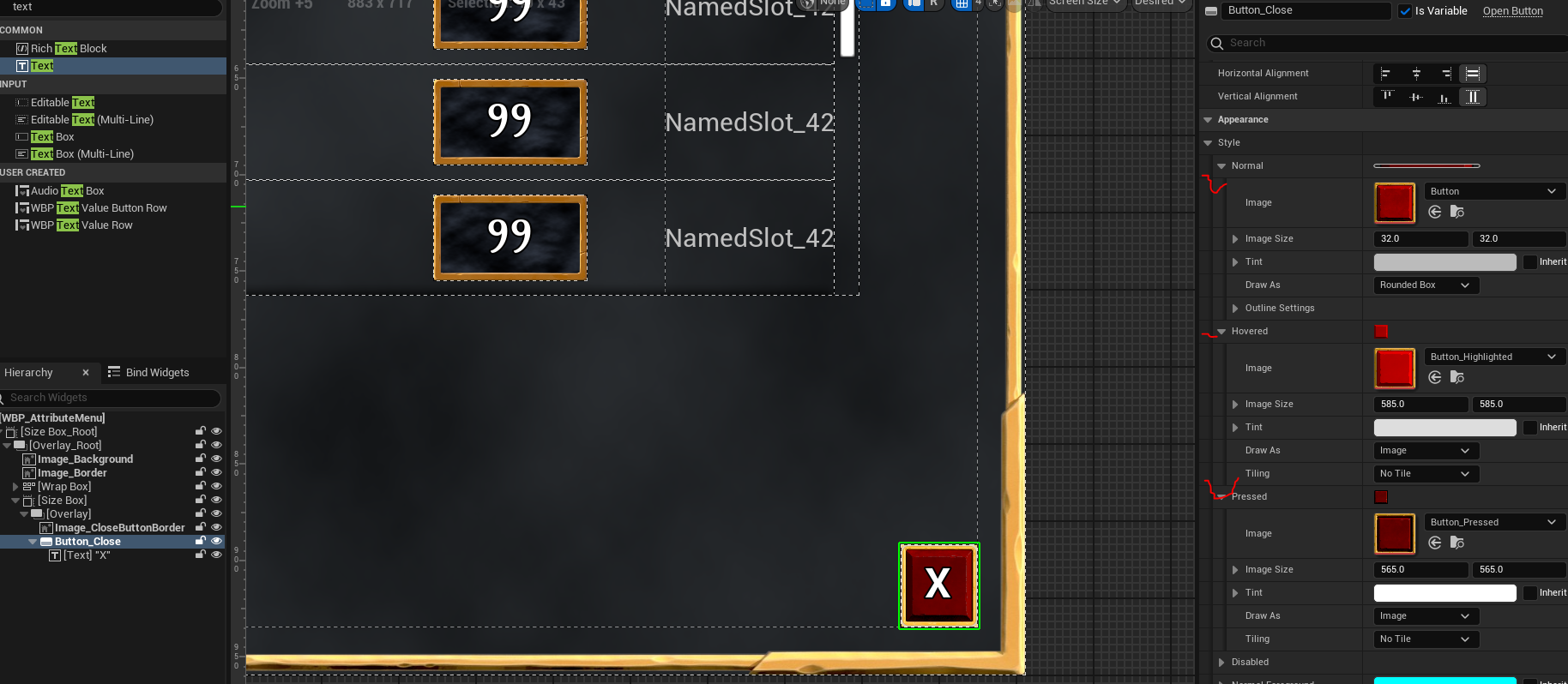
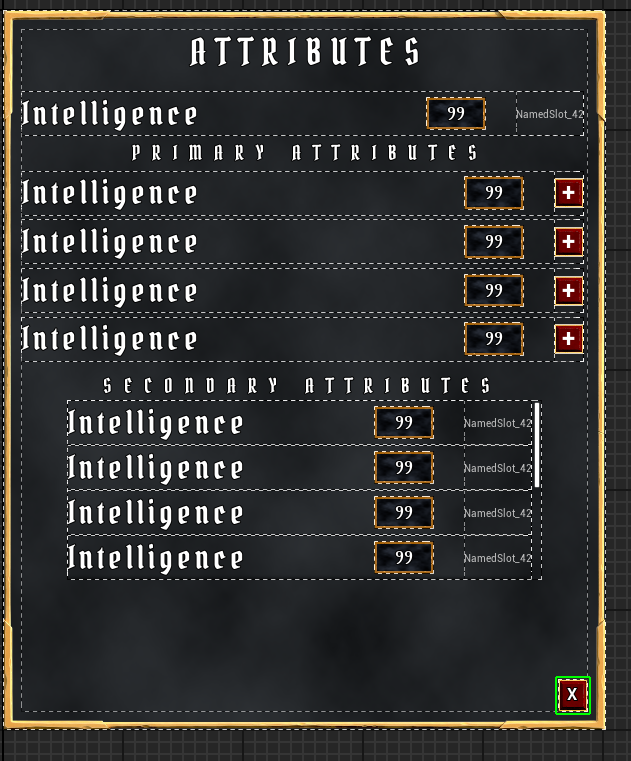
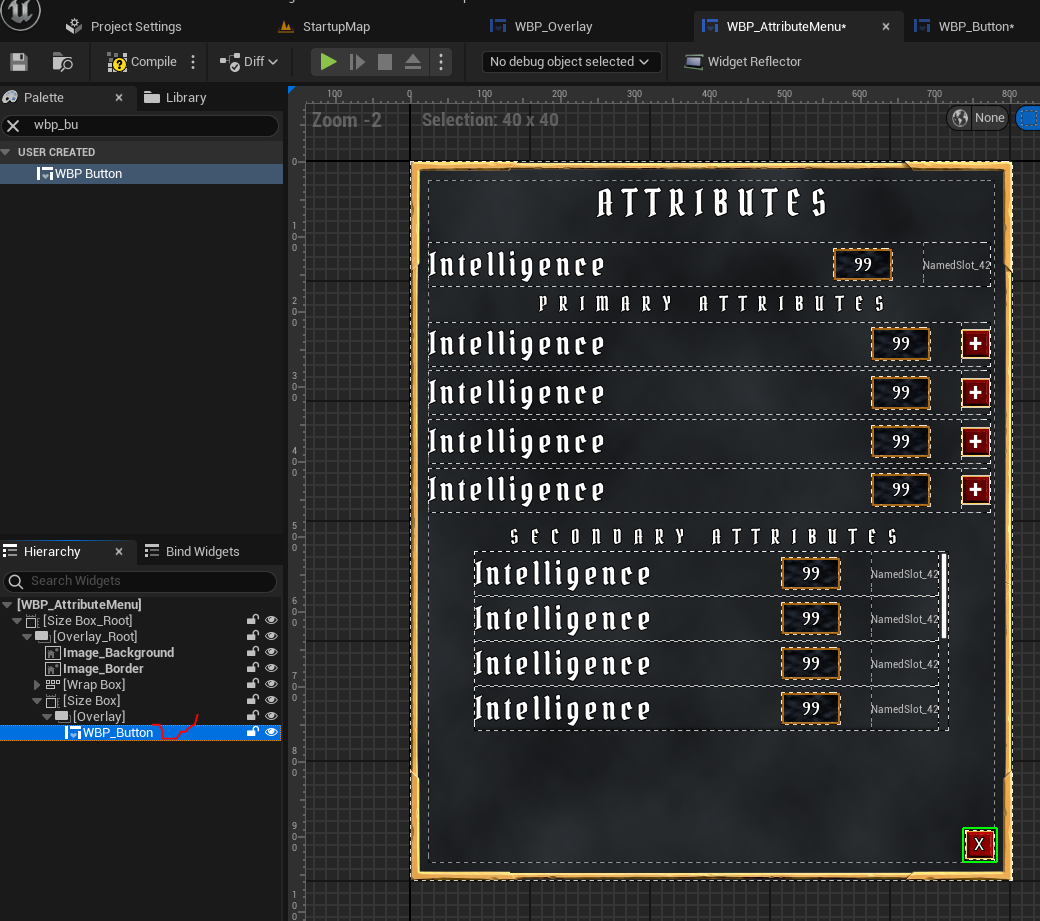
4. 아래 전체위젯 만들기














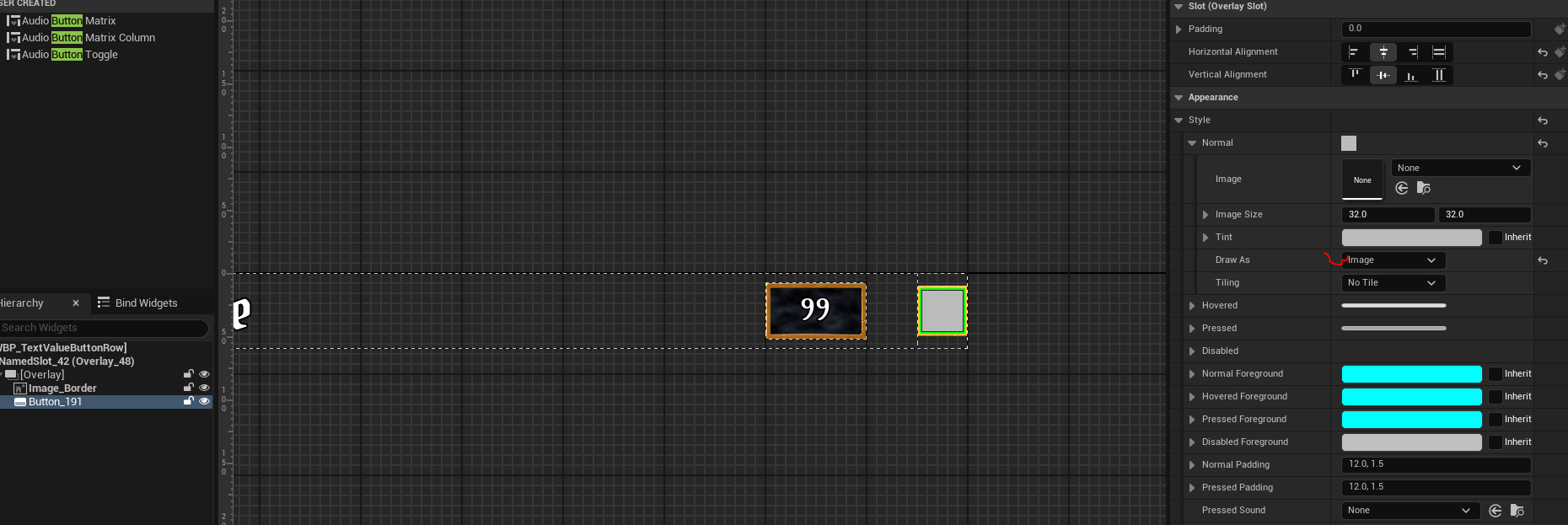
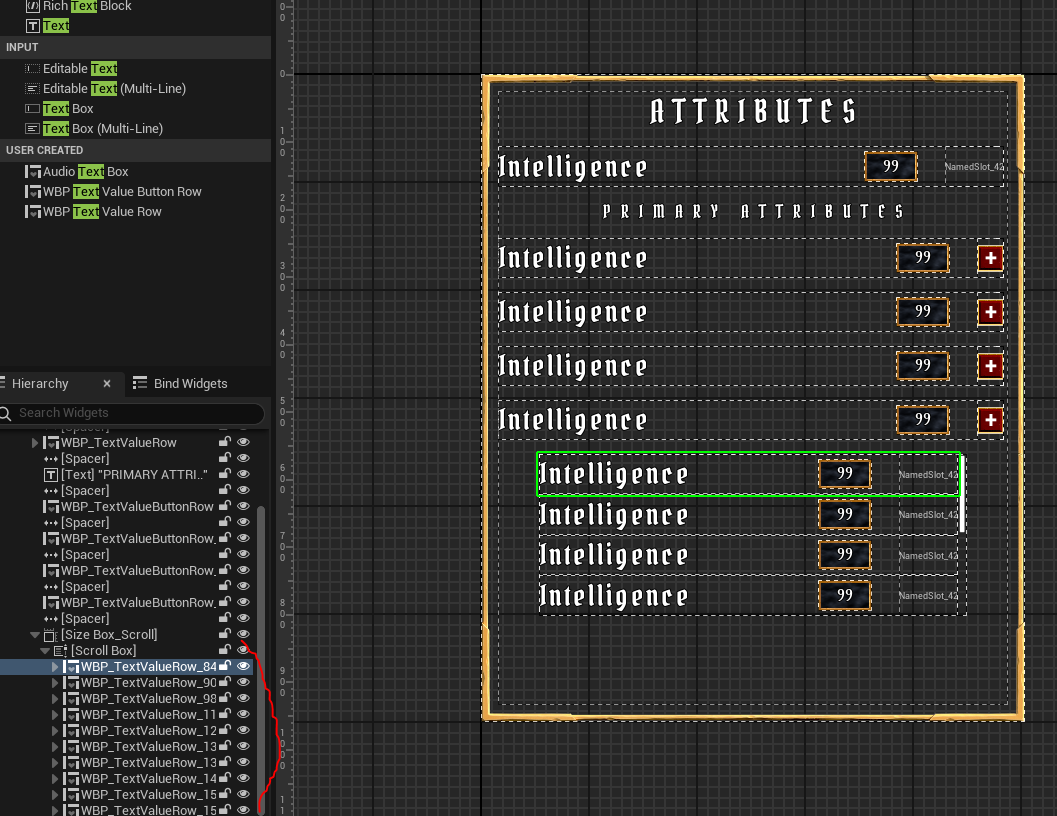
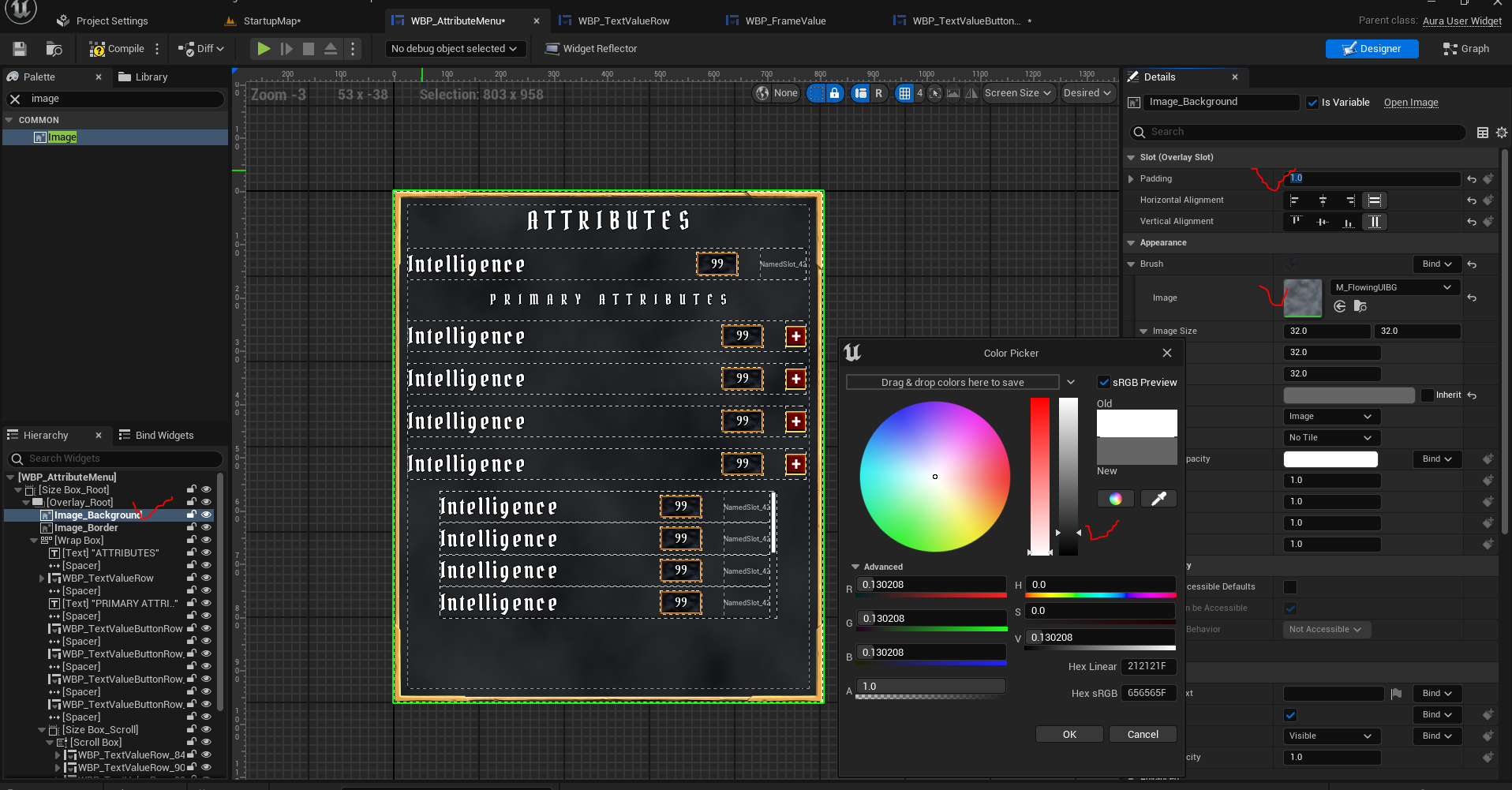
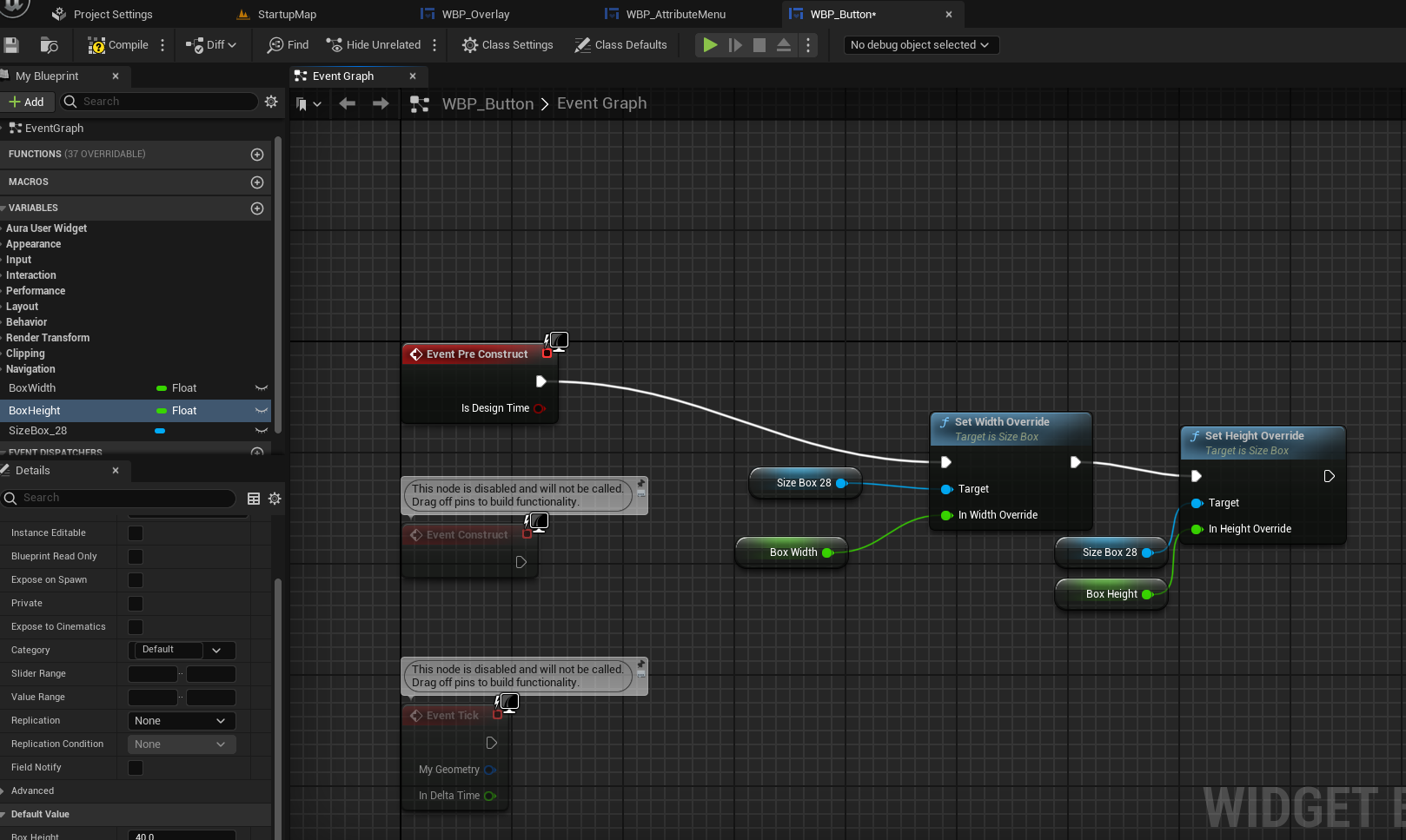
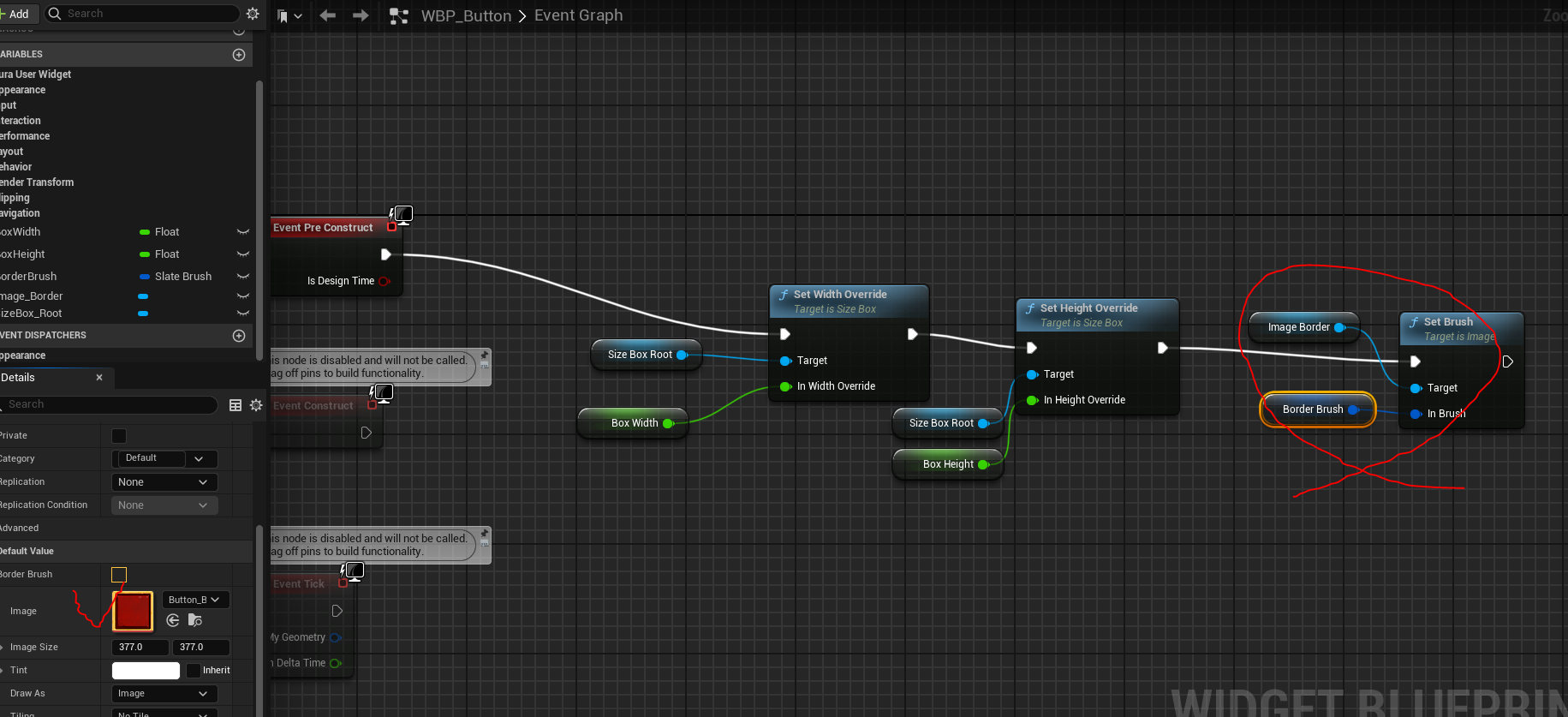
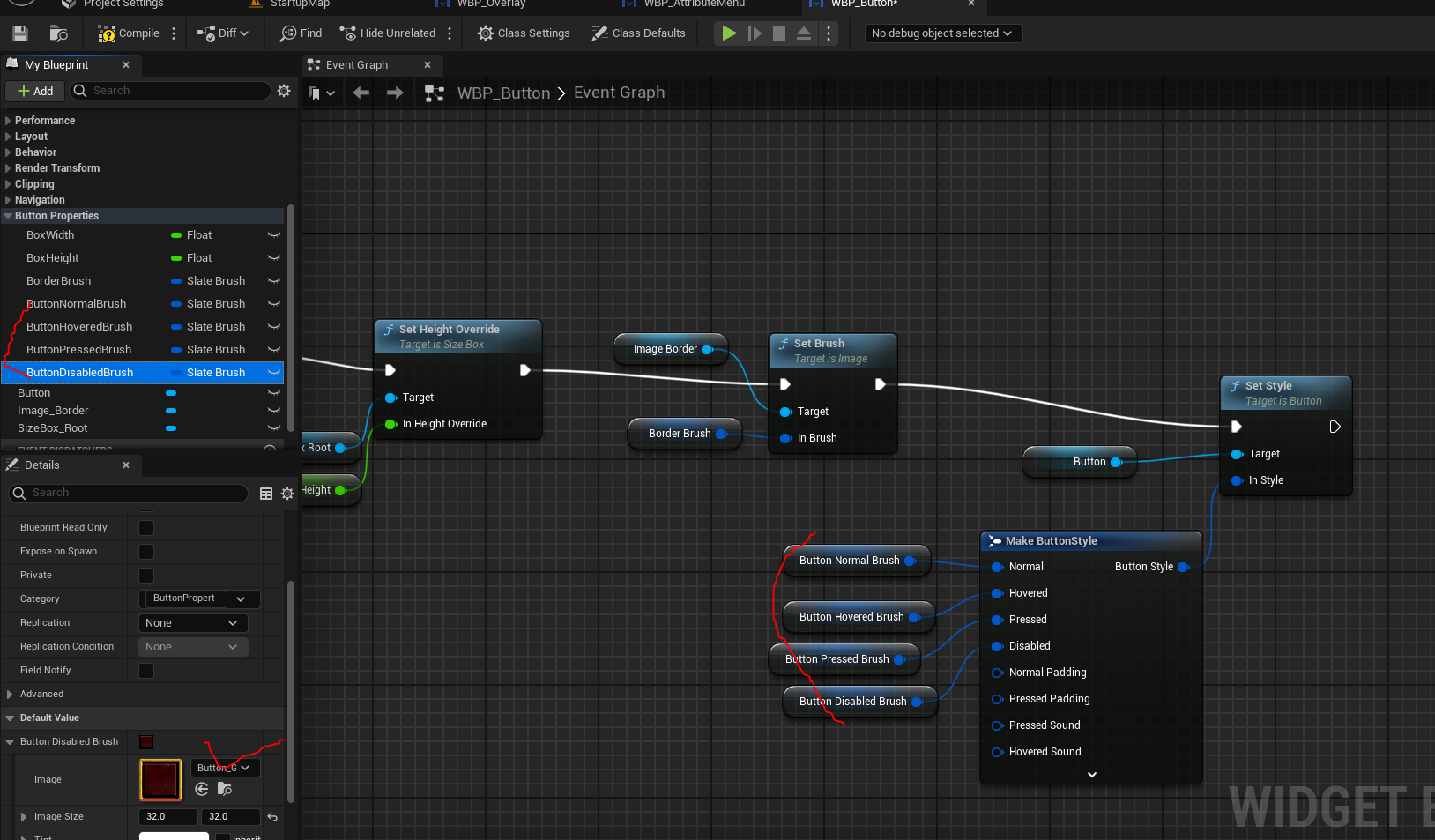
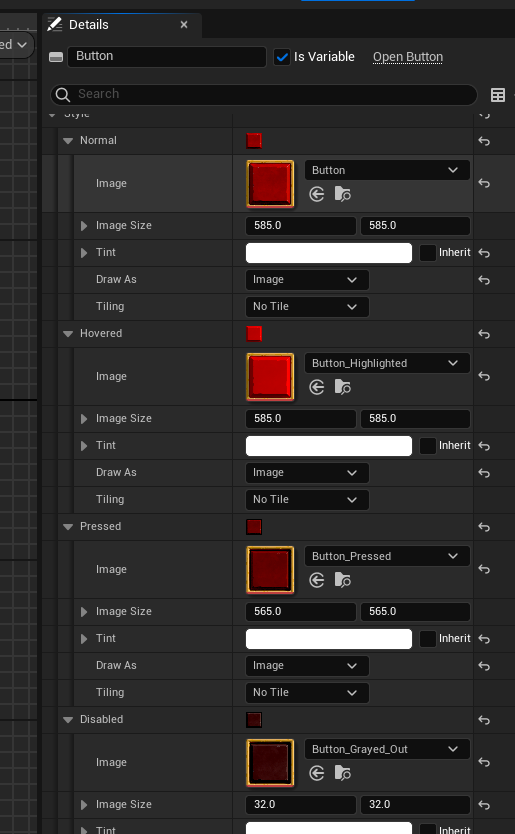
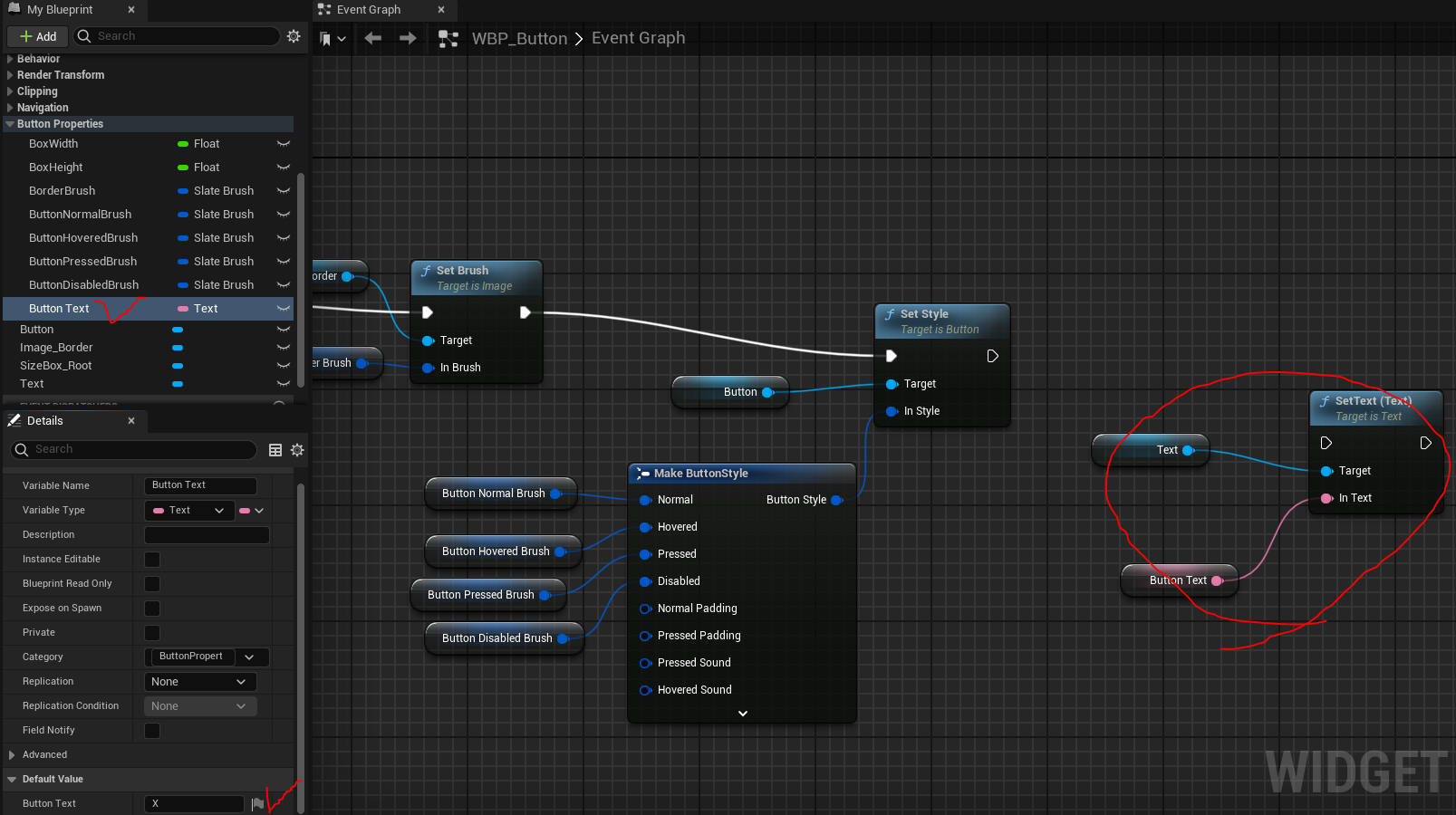
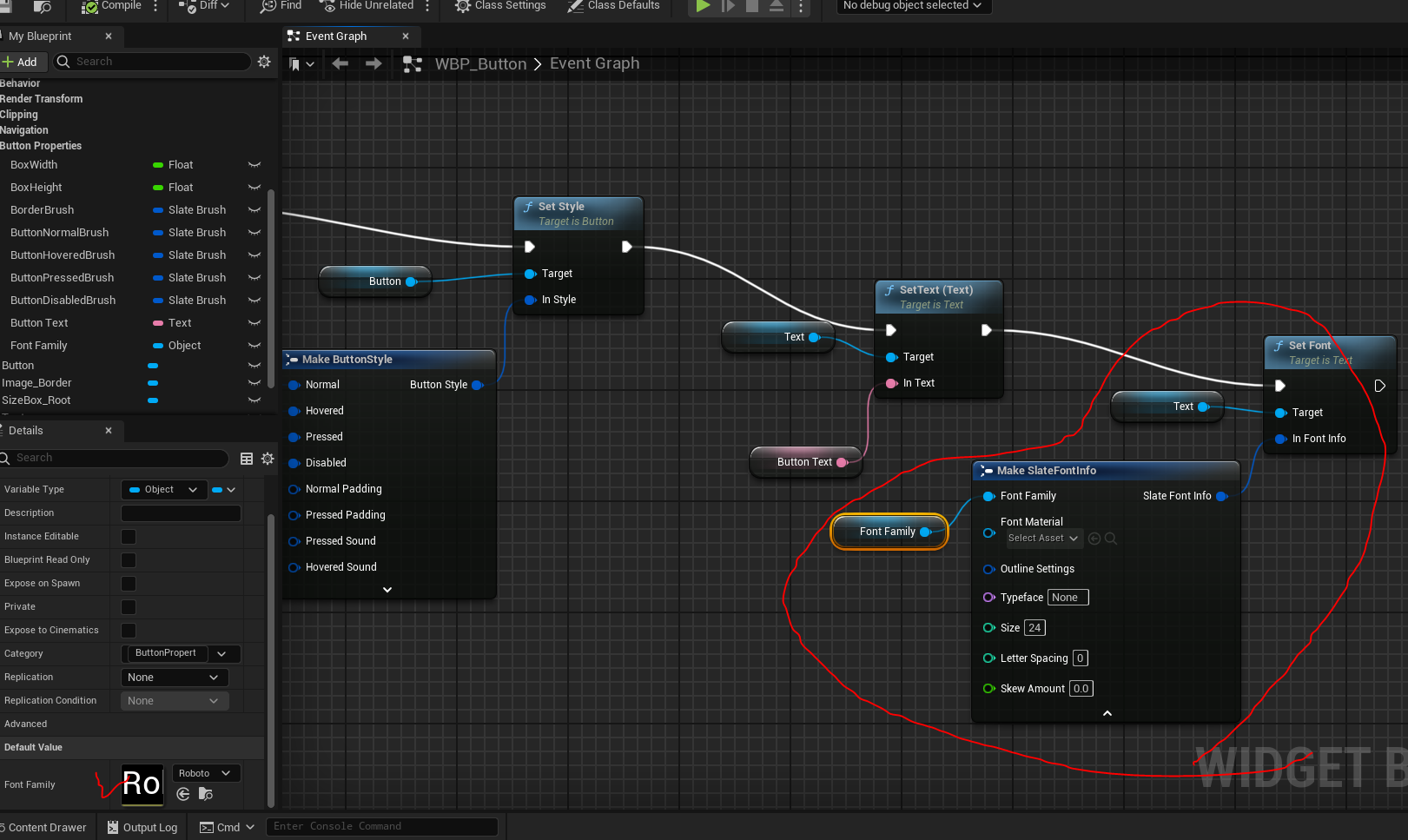
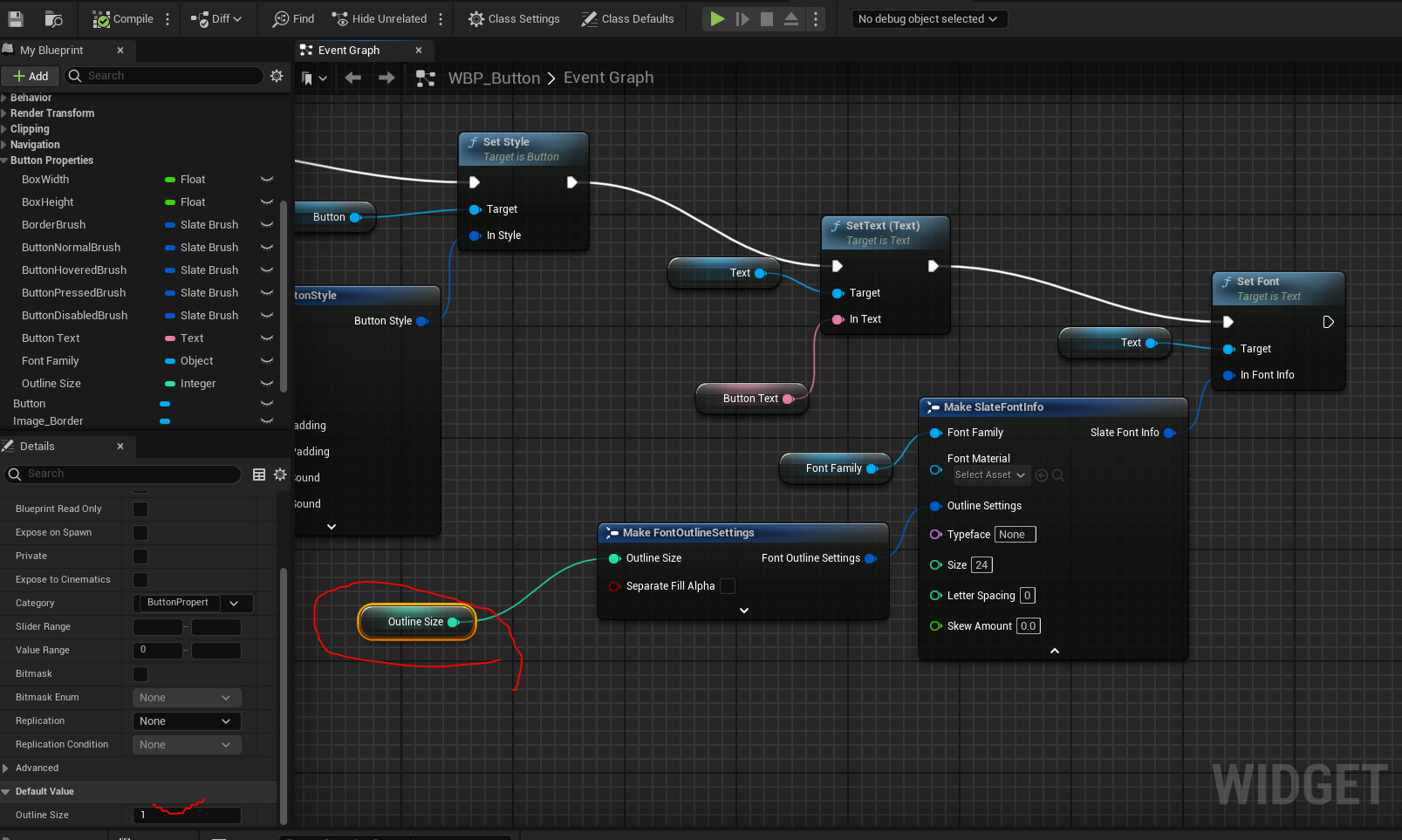
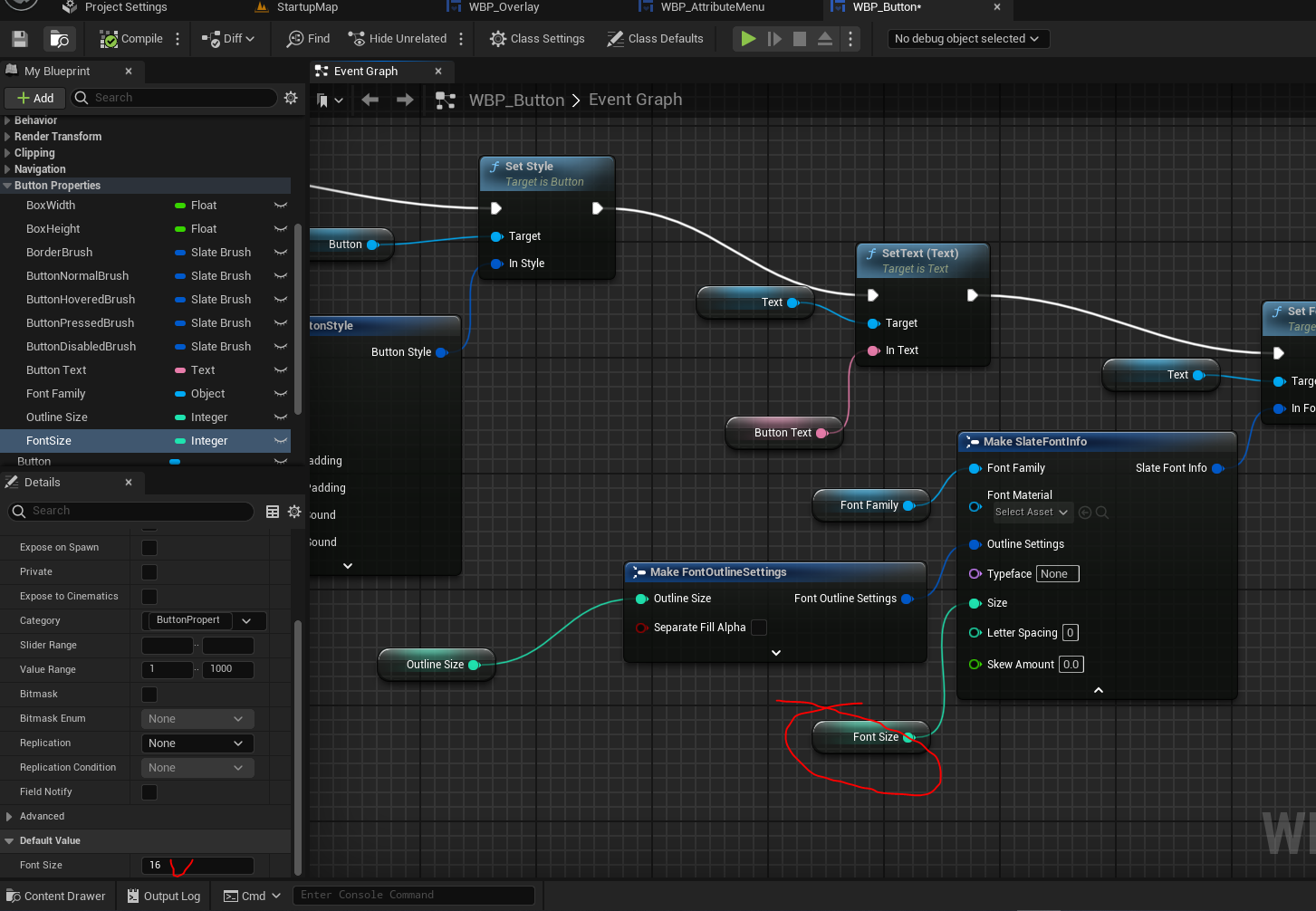
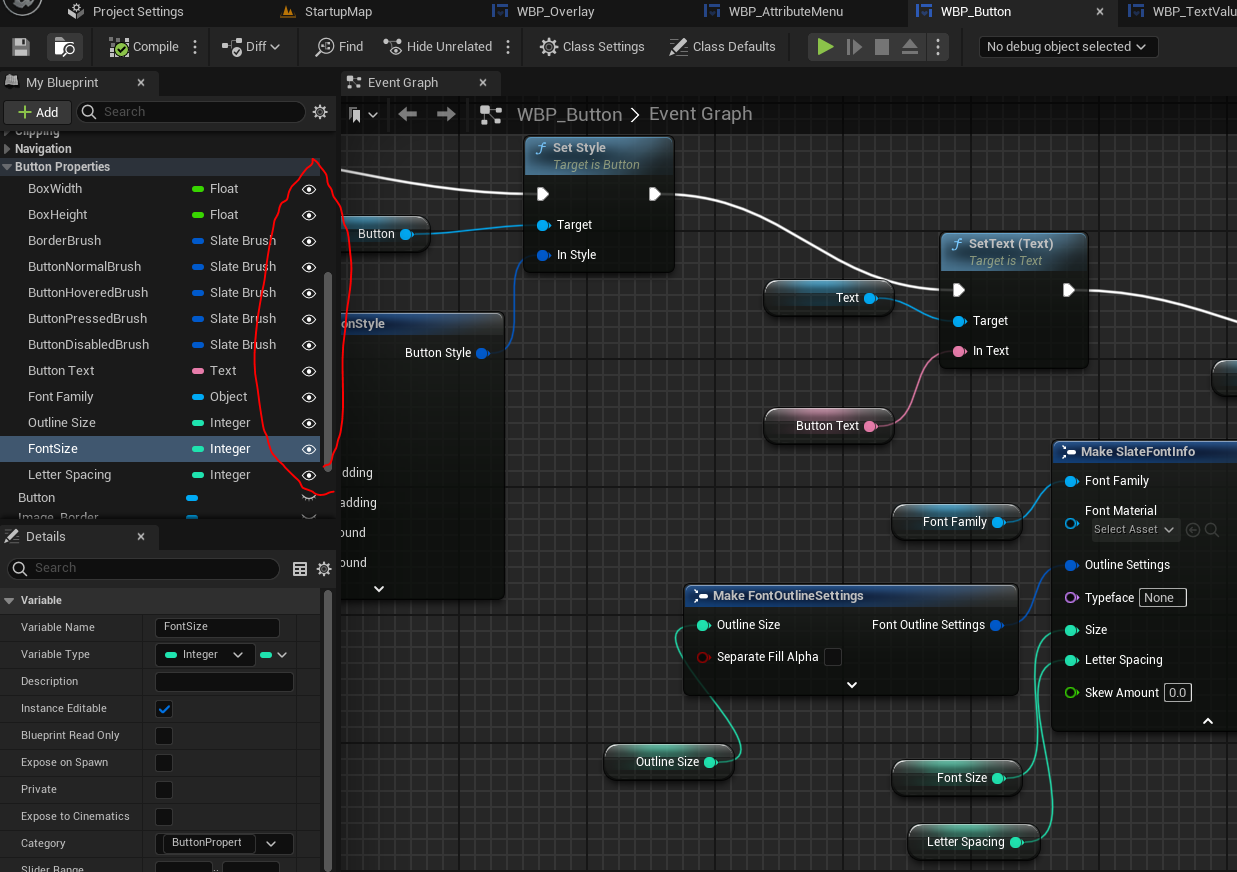
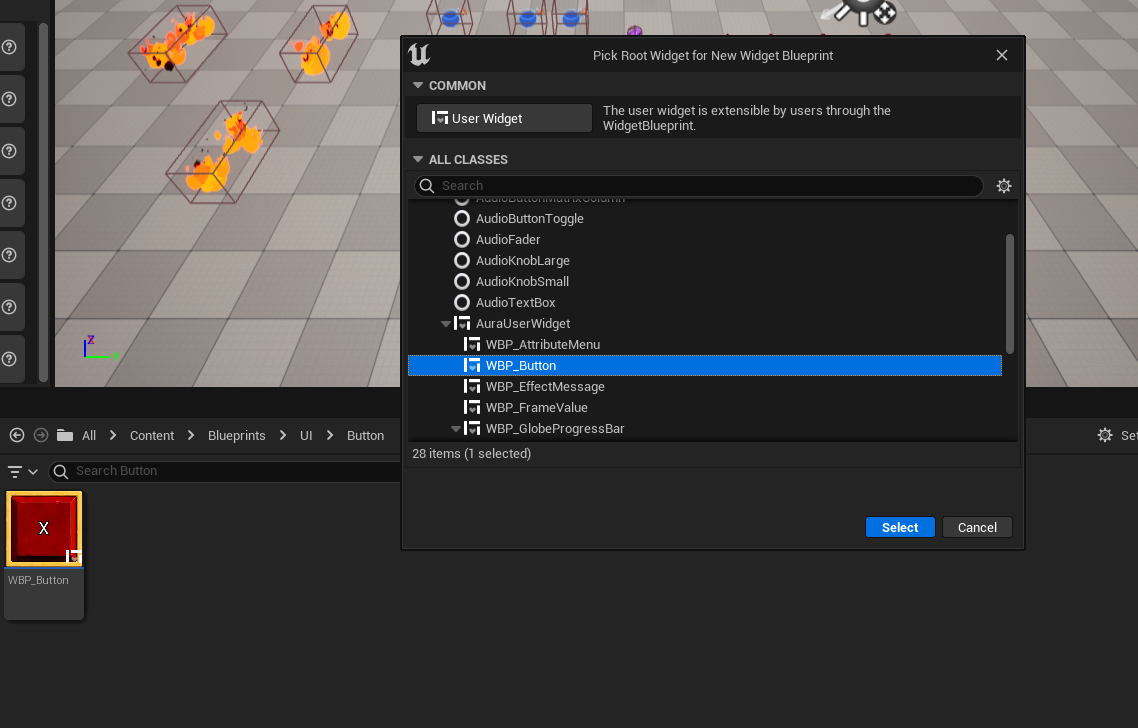
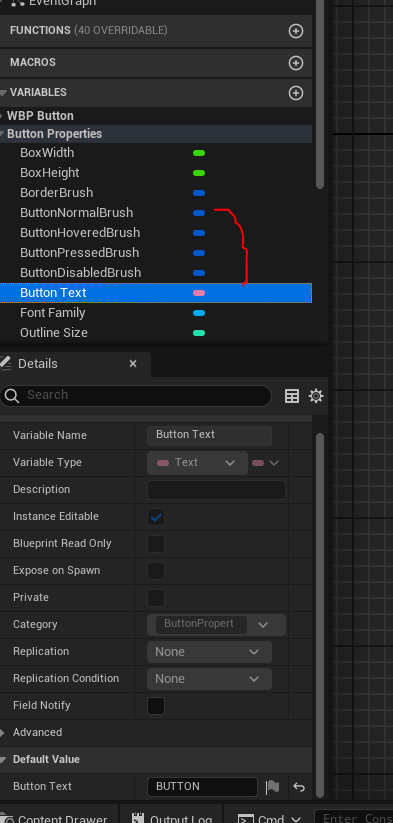
5. 위의 버튼을 클래스로 만들어버리기











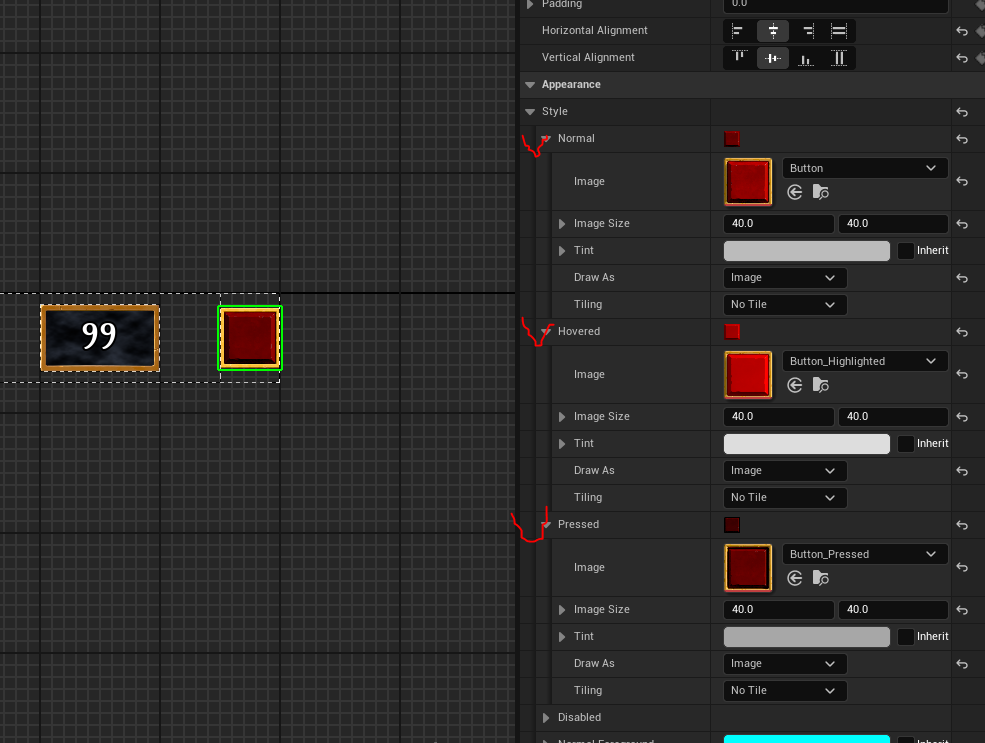
이 버튼을 활용해서 메뉴를 닫을수있고, 열수도 있다!
* 버튼 활용 예시


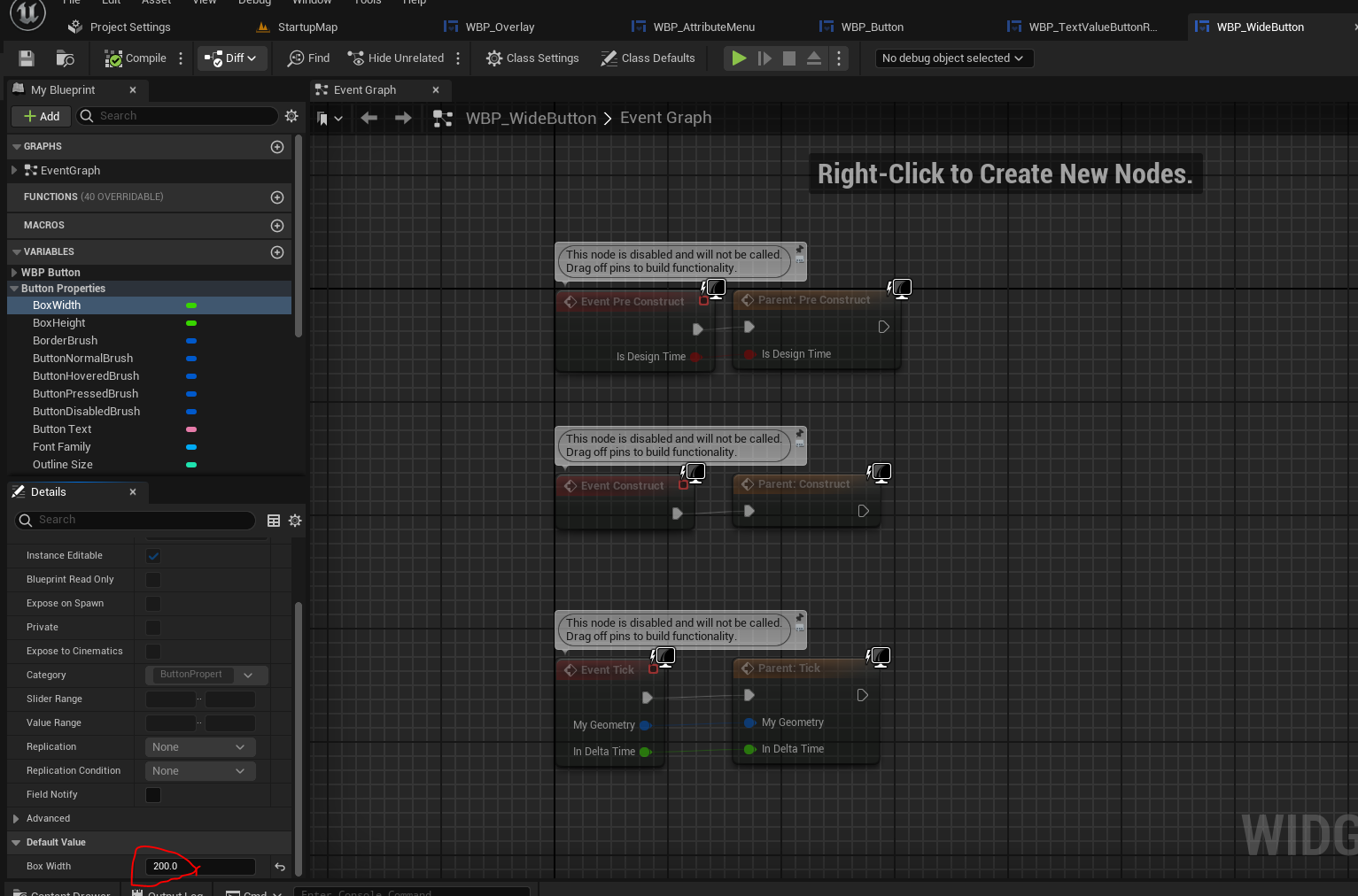
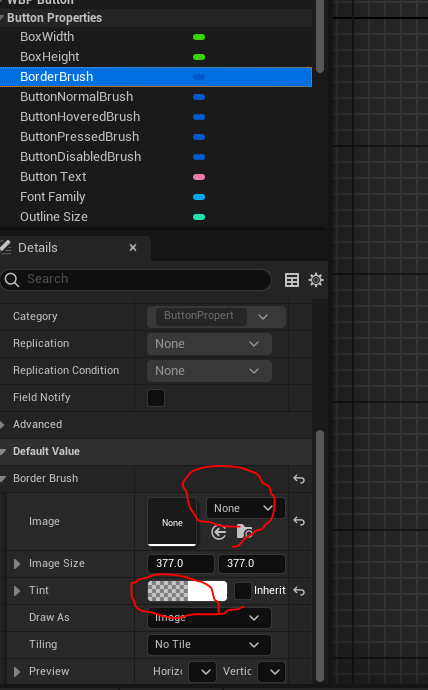
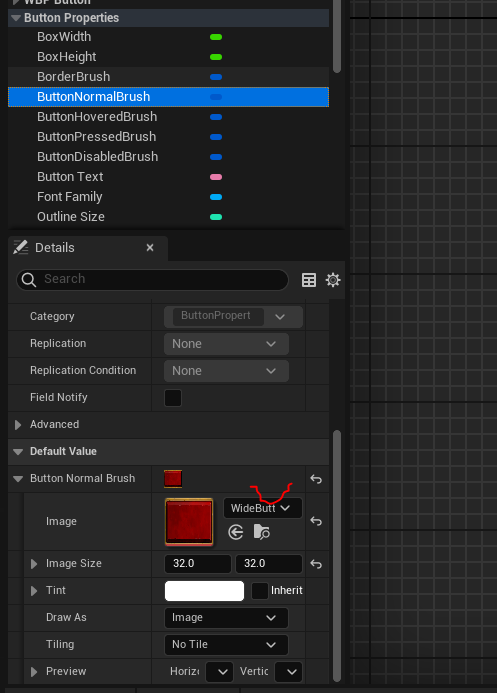
* 버튼상속받은 넓은버튼 만들기





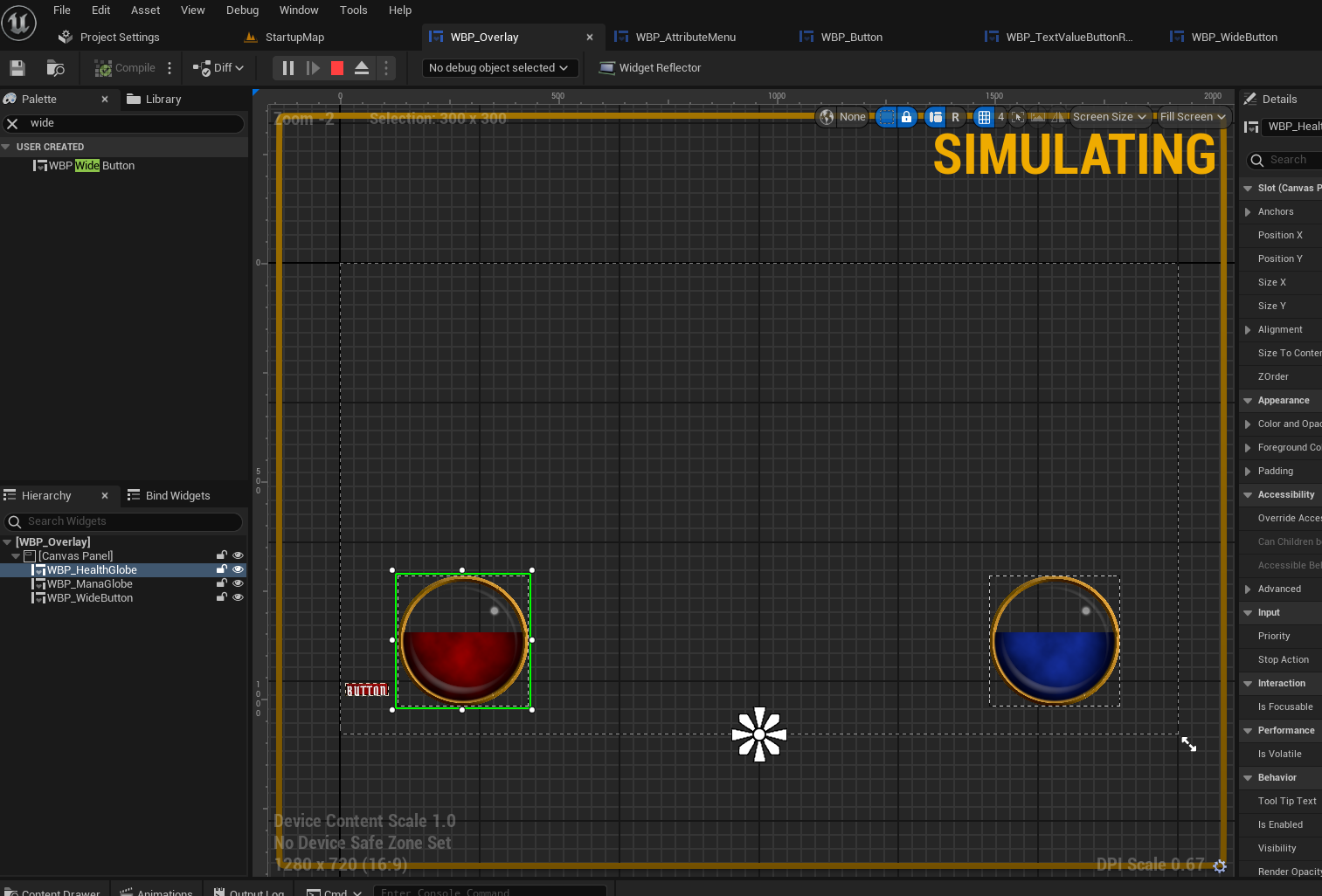
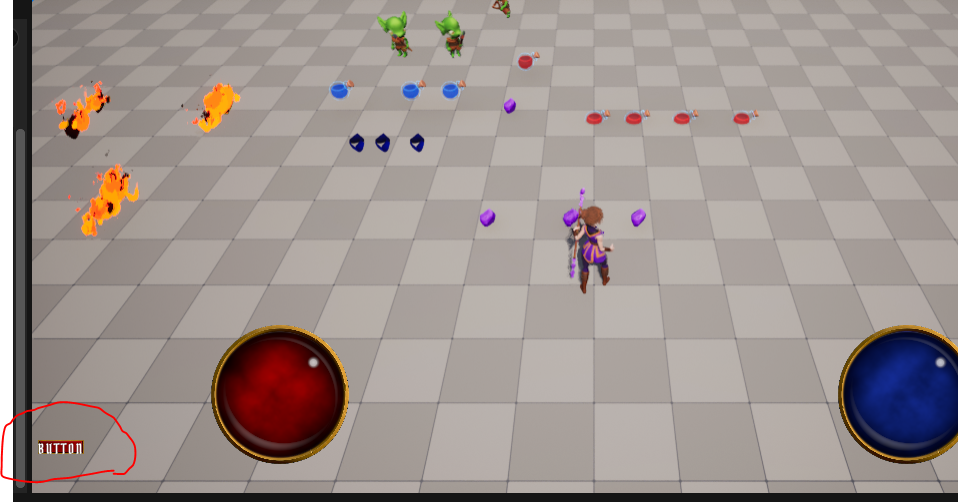
* 오버레이에 와이드버튼 추가


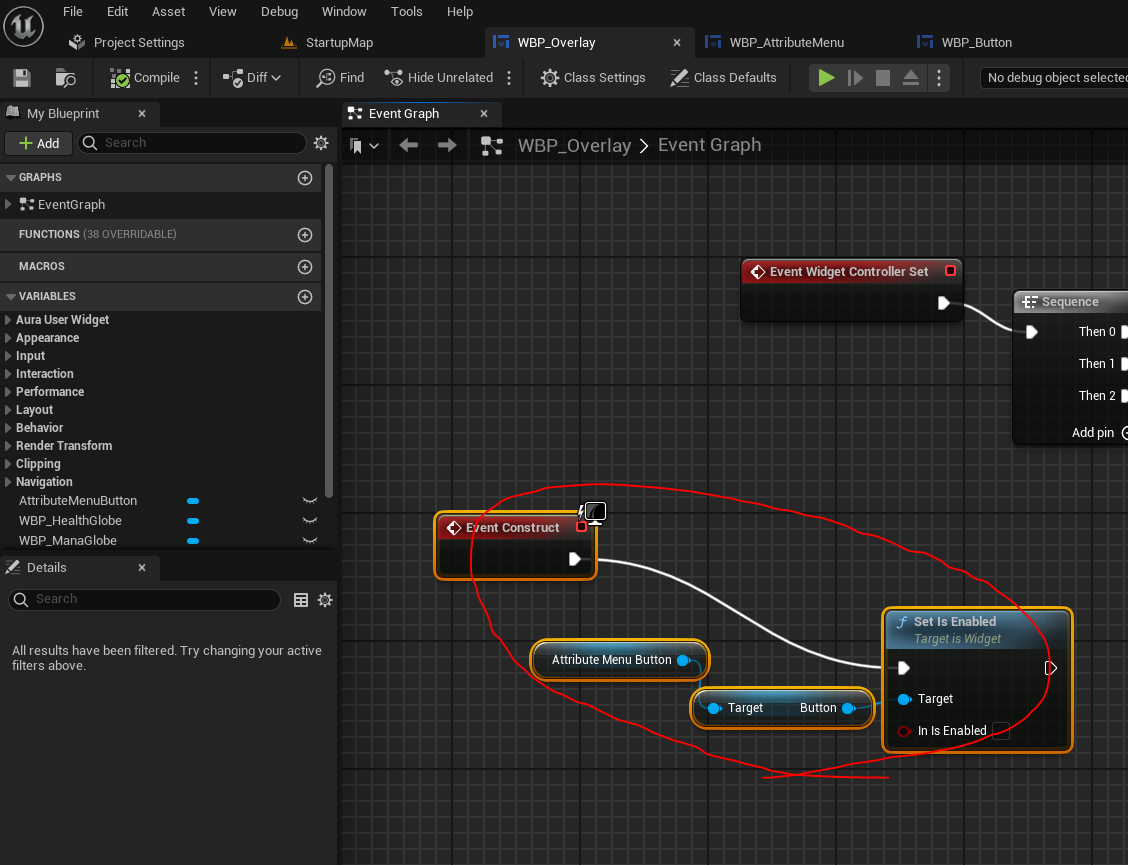
* 버튼클릭하면, 속성위젯표시 구현

다음수업에서..
'UE5 > Attribute Menu' 카테고리의 다른 글
| [UE5] 메뉴 위젯 컨트롤러 구현, BP내 사용가능한 위젯컨트롤러 게터 만들기, BP 상속안될때 해결방법, MVC 정리 (0) | 2024.06.08 |
|---|---|
| [UE5] 속성정보 관련(구조체,탐색) 클래스구현, 속성입력 (0) | 2024.06.08 |
| [UE5] 위젯에 실제 데이터 바인딩 구현1, cpp에서 태그추가-조회 (0) | 2024.06.07 |
| [UE5] 위젯에 실제 데이터 바인딩 설계 (0) | 2024.06.07 |
| [UE5] 버튼클릭시, 속성위젯 띄우기 구현 // 위젯위치 조정방법 (0) | 2024.06.07 |
![[UE5] 속성메뉴 설계, 속성위젯 디자인 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FqoeeU%2FbtsHRZRM2uh%2F8ML7lmhtnKorTj9p7p7Si0%2Fimg.png)