Mini
[UE5] UI 체력통 만들기, 오버레이 본문
1. AuraUserWidget 상속받은 BP 만들기

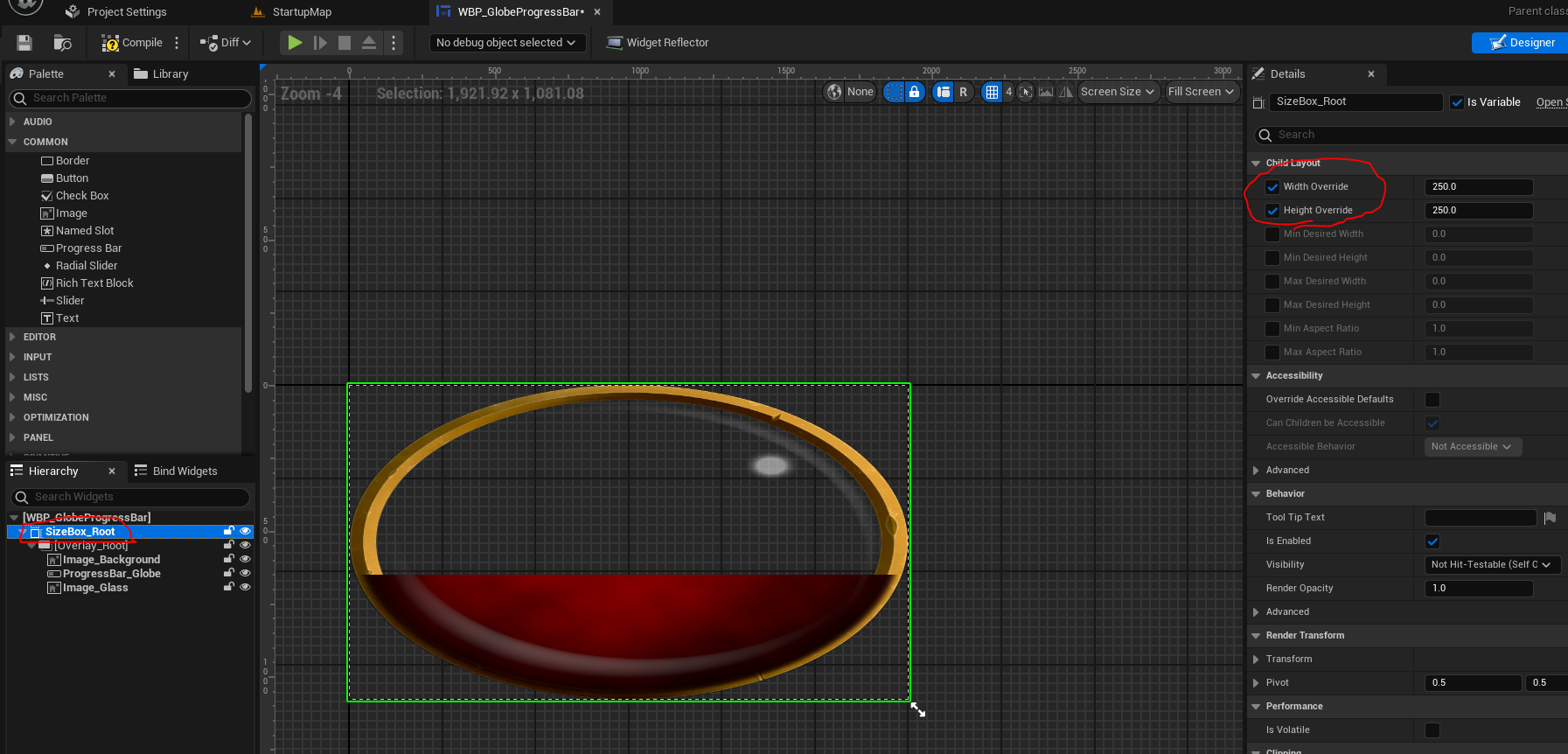
2. sizebox만들고 배치, 크기설정


3. 오버레이 : sizebox위에 이미지 쌓아올리기
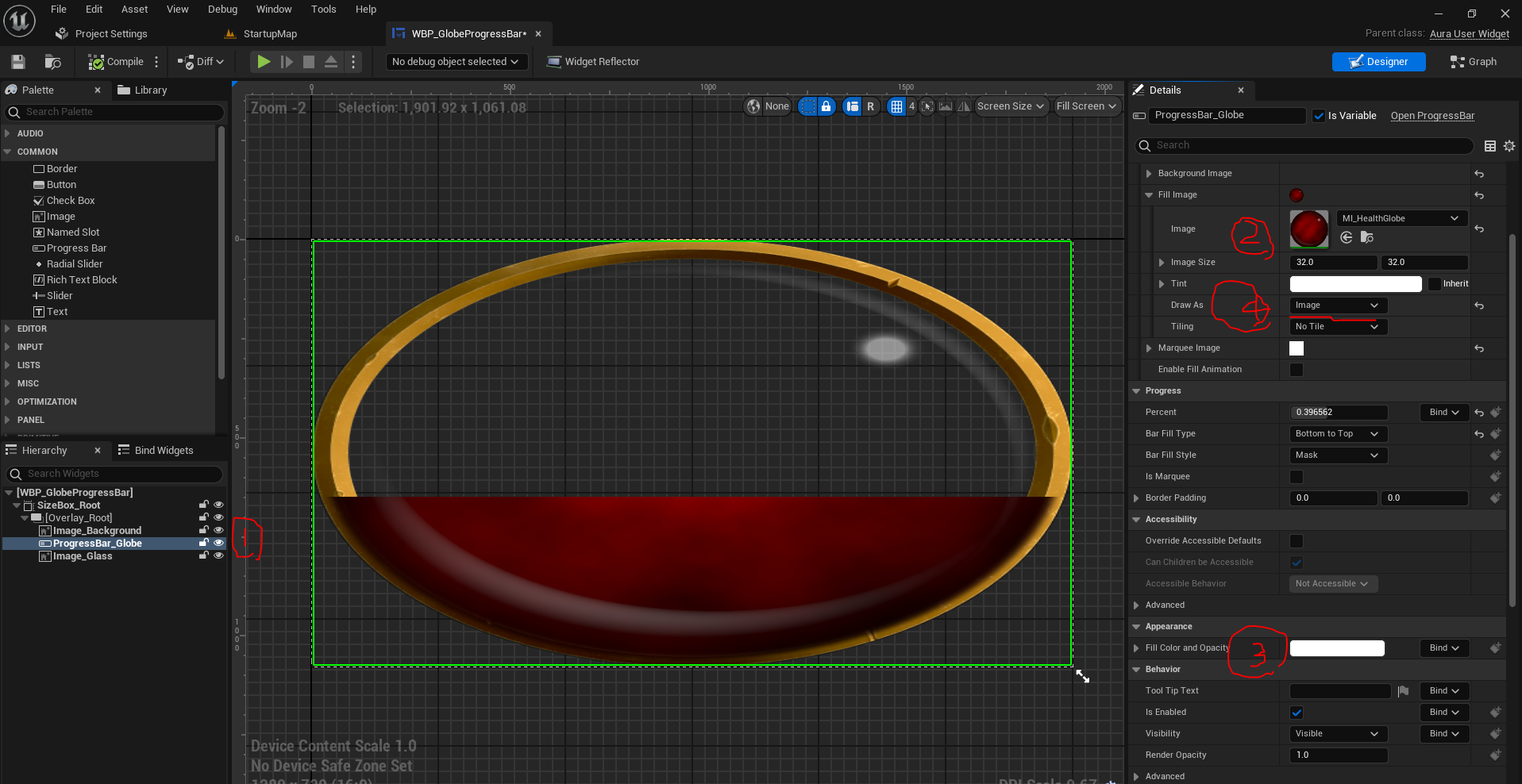
4. 오버레이 > 배경이미지로 글로브링 넣기


5. 프로그레스바 넣기

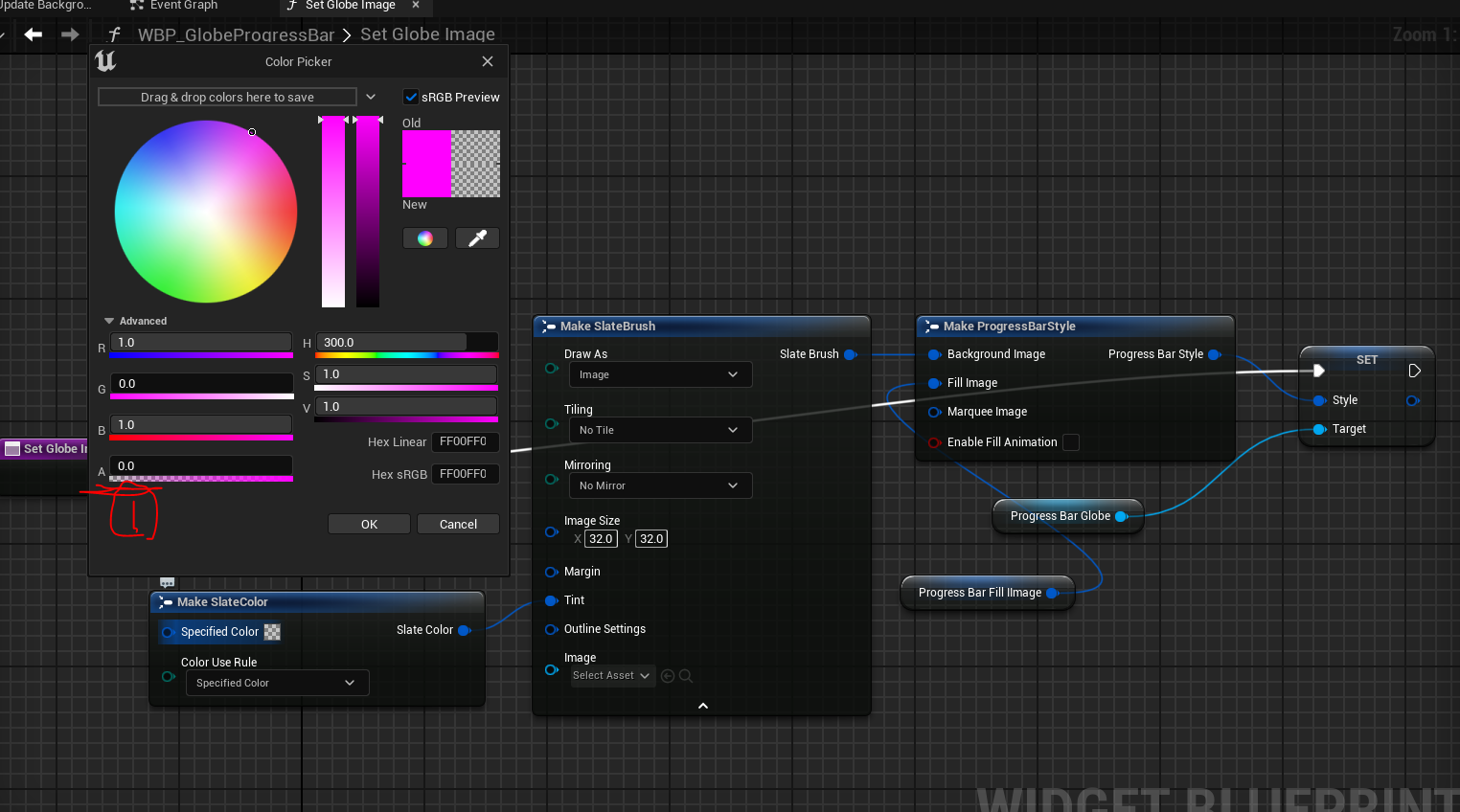
A를 0으로 하면 뒤의 쓸모없느 배경을 날릴수 있음.

그래프에서 설정

1의 이미지를 마나로 바꾸면 파란색 마나통이 된다.

6. 패딩넣기 (금색테두리가 보이도록)

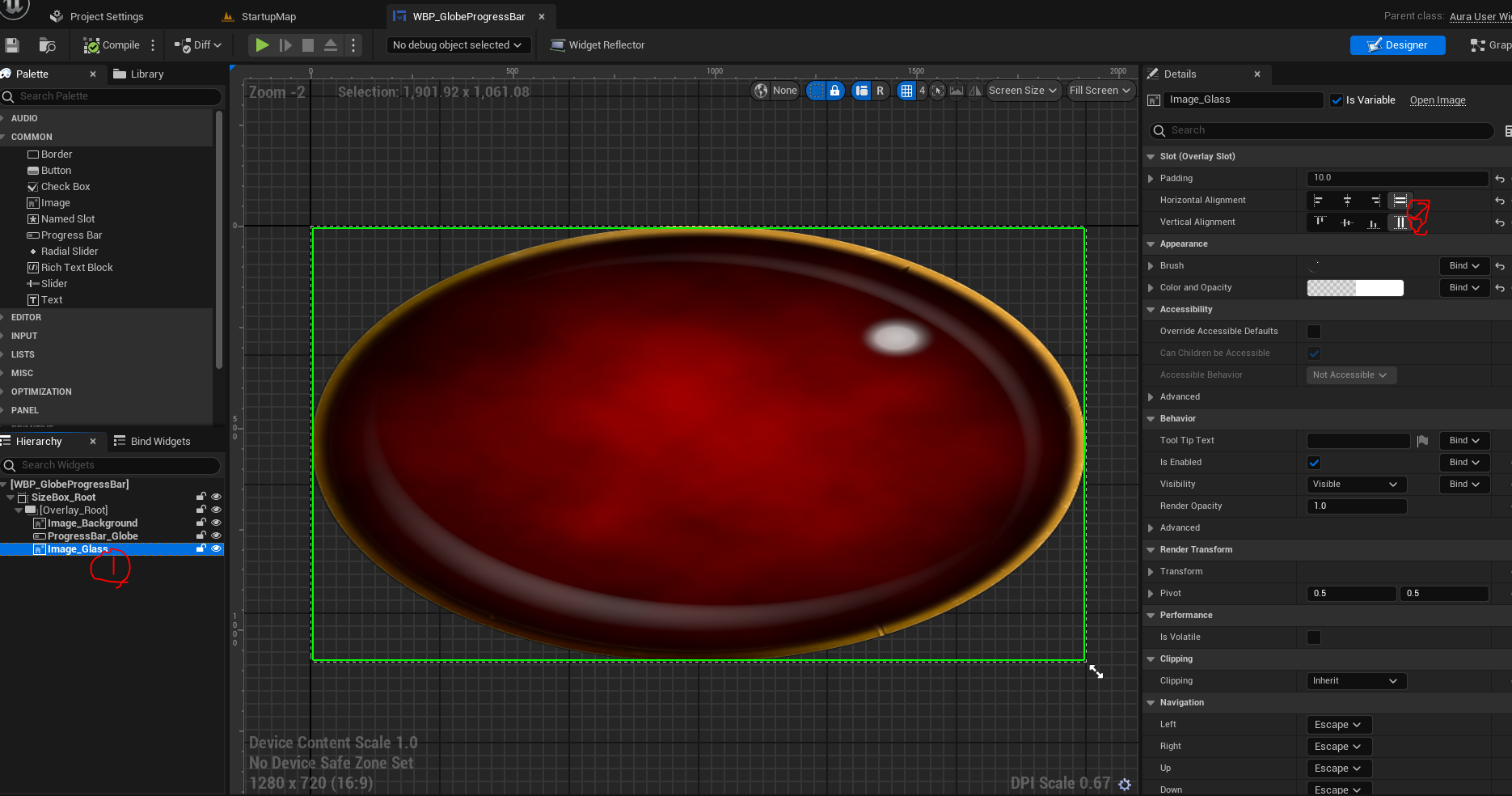
7. 뒷 배경에 유리구슬 효과 만들기

브러쉬 이미지로 Empty선택후 연결하면됨.

8. 유리도 패딩설정

9. 유리 투명도 조정

10. 이걸 상속받은 BP 만들기

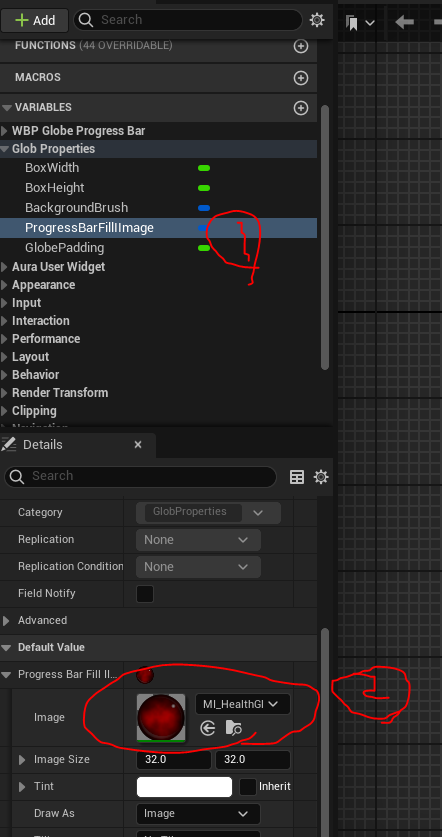
11. 들어가서 톱니바퀴 > 상속받은 변수보기 체크
FillImage를 마나,Hp로 바꾸면 색깔이바뀜

12. 전체화면을 덮는 오버레이 만들기
i) AuraWidget 상속받음

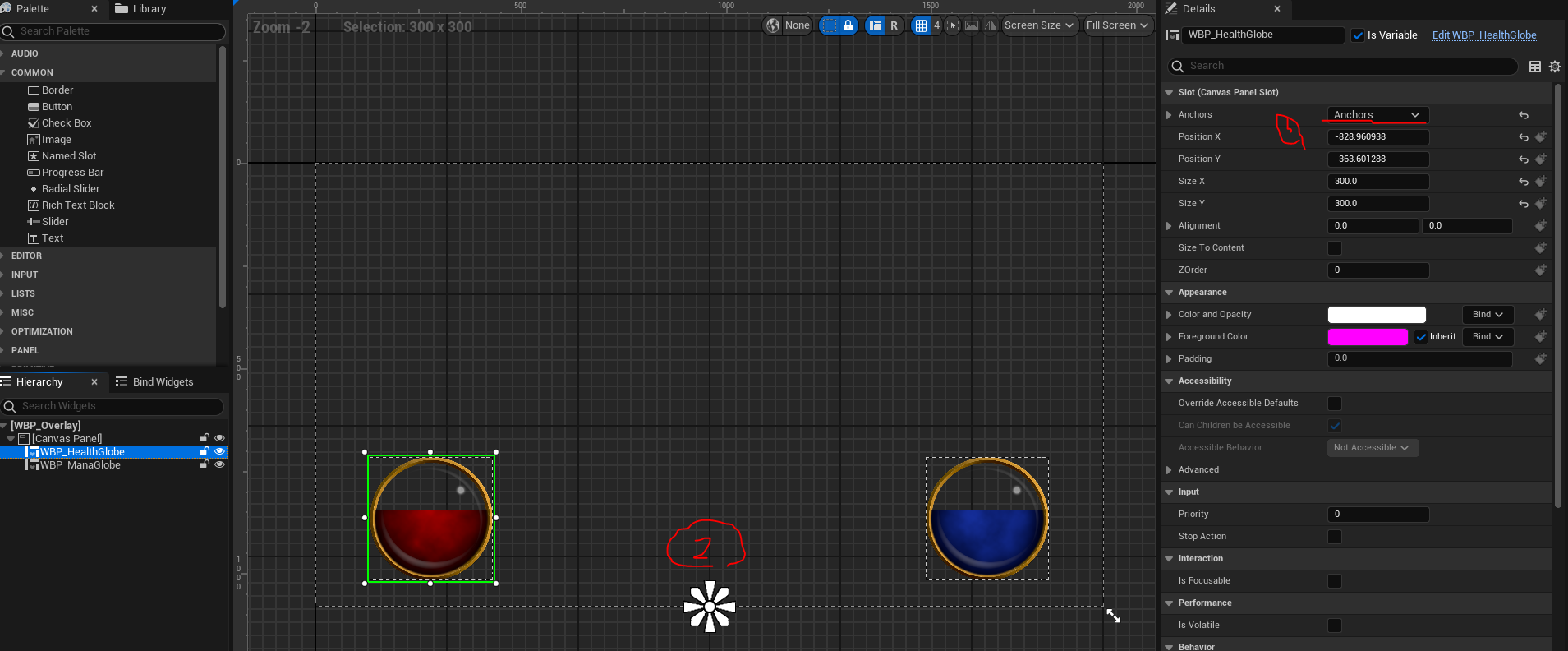
ii) canvas 배치, 헬스, 마나, 배치하면됨

hp선택후, 앵커를 중앙아래로 하면됨.

13. 뷰포트에 추가하기
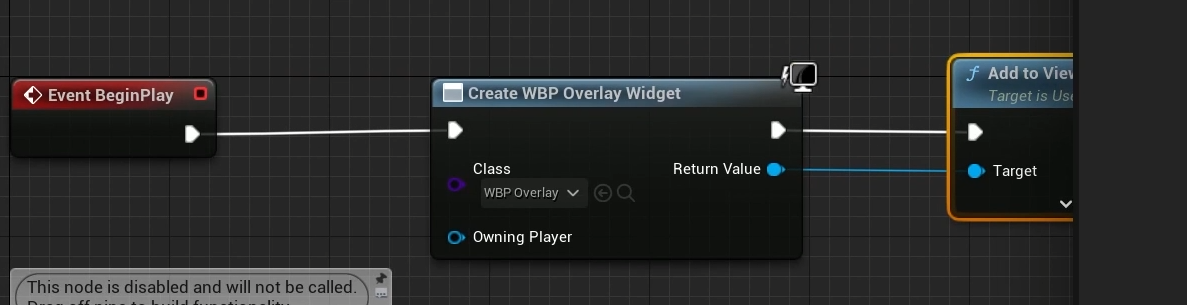
i) 레벨블루프린트 >

만든 overlay를 add to viewport 해주면됨.

추후에 HUD.cpp에서 코드로도 구현가능
14. 결과

'UE5 > UI' 카테고리의 다른 글
| [UE5] UI 체력포션먹으면 마나25감소 구현 (0) | 2024.05.28 |
|---|---|
| [UE5] 체력변화가생길시 즉시 업데이트 구현 // 바인딩 버그?(auto vs 직접호출), 의존성점검(뷰->컨트롤러->모델) (0) | 2024.05.28 |
| [UE5] 체력통에 실제값을 연결하는 방법 // .cpp.h키는법 (0) | 2024.05.28 |
| [UE5] HUD 마나통 뷰포트(화면)에 띄워주기 // TSubClassOf란? (0) | 2024.05.27 |
| [UE5] UI 에서 데이터 얻어오는법 (0) | 2024.05.27 |




